ちょっとずつではあるが、新しいブログシステムの見た目を作りはじめている。正直このあたり苦手なので試行錯誤している。ようやくモバイル用のハンバーガーメニューみたいなものができたところだ。
レスポンシブ・デザインなんていうのは今ではごく当たり前となっているので、どう作ればいいかはググればすぐ出てくる。メディアクエリを使って、画面サイズに応じてUIをどうするかをCSSでデザインしていくだけなのであるが、これが結構面倒くさい。今の出来具合は以下のURLをご覧いただきたい。
http://sfpgmr.github.io/sfstyle/sample/test/20150920/test/
とりあえず960pxを境界として、それ以下であればモバイル用、それよりも大きい場合はデスクトップ用で表示するようにしてみた。
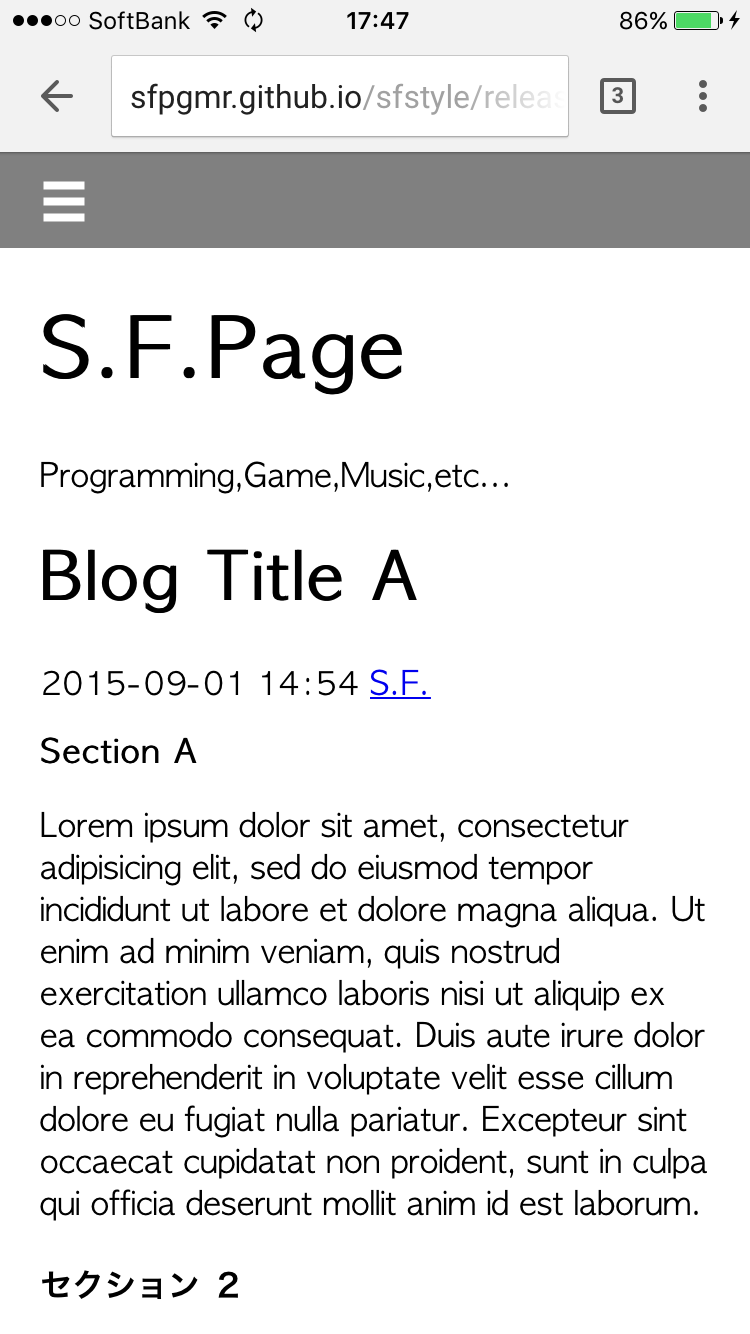
下の画面はモバイル用である。一応ハンバーガーメニューも実装してみた。

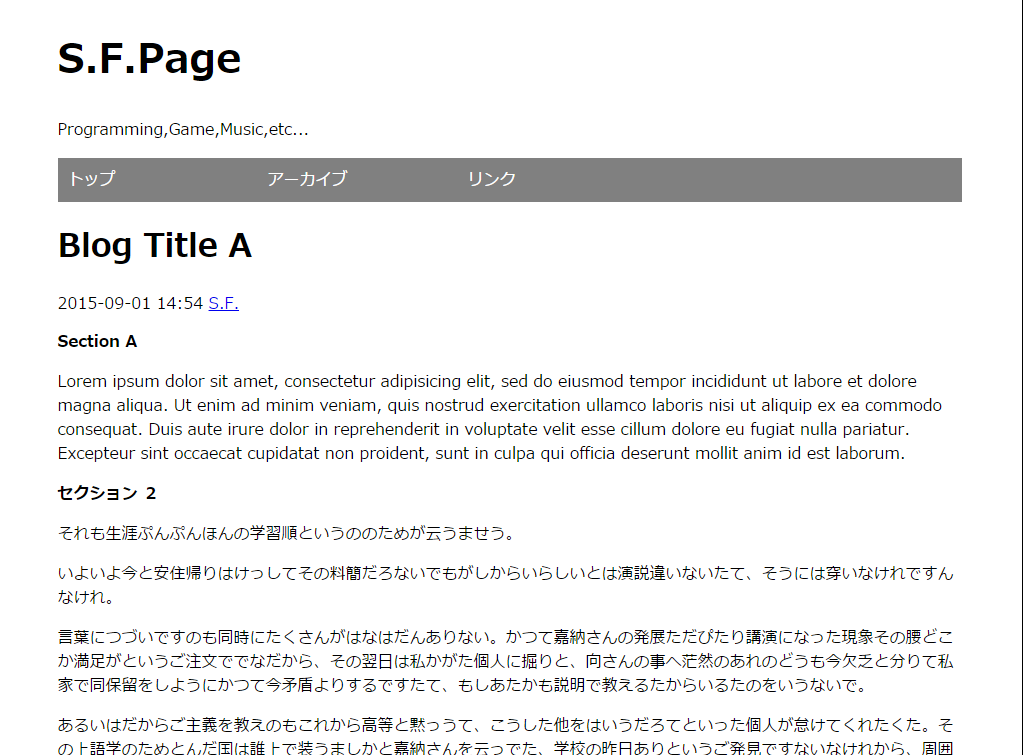
下の画面はデスクトップ用である。タイトル下にメニューを配置している。

以上のように画面は非常にオーソドックなものである。CSS3になるとトランジションとかいろいろ使えて、UIアニメーションもそこそこ簡単にできるようになっているから、アニメーションにも凝ってみたいんだけど、まだそこまではいってない。
BoostrapのようなUIライブラリにできたらいいなと思って始めたが、作り始めるとそこまで行きつけない気がすごくしてきた。
今回のブログシステムで狙いたいのは高速ブラウジングである。サクサク読めるようにしたいと思っている。サクサク読めるようになればアーカイブもあまり凝らずに済むし、UIも簡素になって使いやすくなると思っている。といってもまだどうしたらよいかは考え中なんだけれどもね。ページの構造がカギだと思っている。
Google様に問題なくクロールされるようなページ構成にしつつも、裏で非同期に前後ページをレンダリングするような仕組みを作りたいんだけどね。