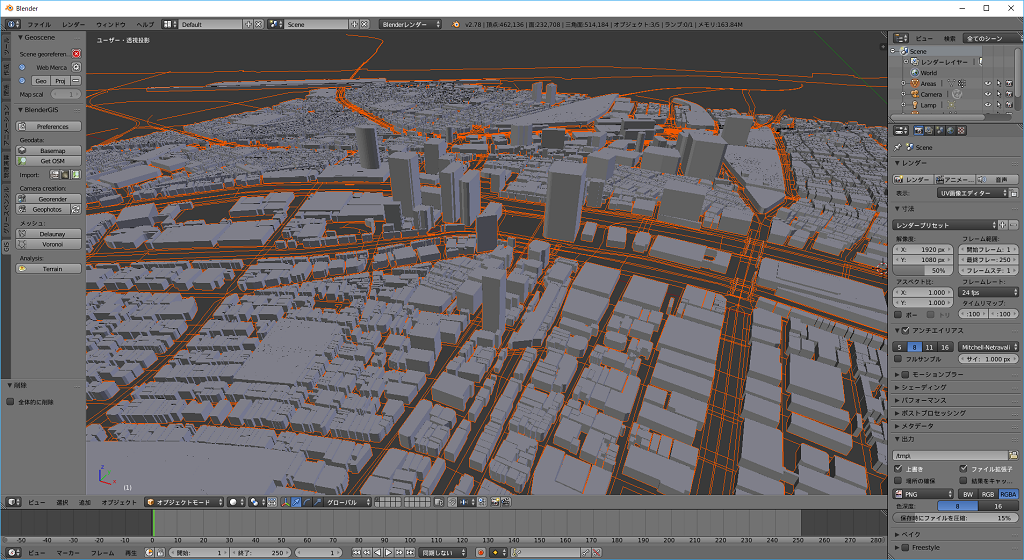
シューティングゲームの内容を考える前に、グラフィック・リソースをどのように確保するかを考えていた。グラフィック・リソースが用意できないことにはゲームは作れない。その中でももっとも重要なのが背景である。縦スクロールシューティングは大量の背景データを用意しなければならない。このリソースを何とかしなくてはならない。が自分で背景を描くのは不可能に近い。 で、背景を自動生成できないかなといろいろ調べてみた。自動生成は難しいが、GISデータやOpen Street MapとBlenderを連携すれば、自分で街並みを描かなくても何とかなりそうである。 なのでその線で探求を進めることにした。今のところBlenderGISをいじってみているところだが、このアドオン、若干BUGがあるようだ。少しだけPythonを勉強して、エラーが出るところは修正してみた。そして大阪の中心部分を取り込んでみたのが下である。

梅田あたりのビル群がちとおかしい気もするが、なかなかすごい。これを何とかして背景としてゲームに取り込みたいと思っている。 しかしBlenderを使わずともthree.jsを使ってOpen Street Mapからデータを読み込み、背景データとして取り込めそうな気もしている。例えば、Y方向に垂直な面はビルの壁面だとして、壁面のテクスチャをそれなりにセットすればかなりいい線いくのではないかなーとか考えている。