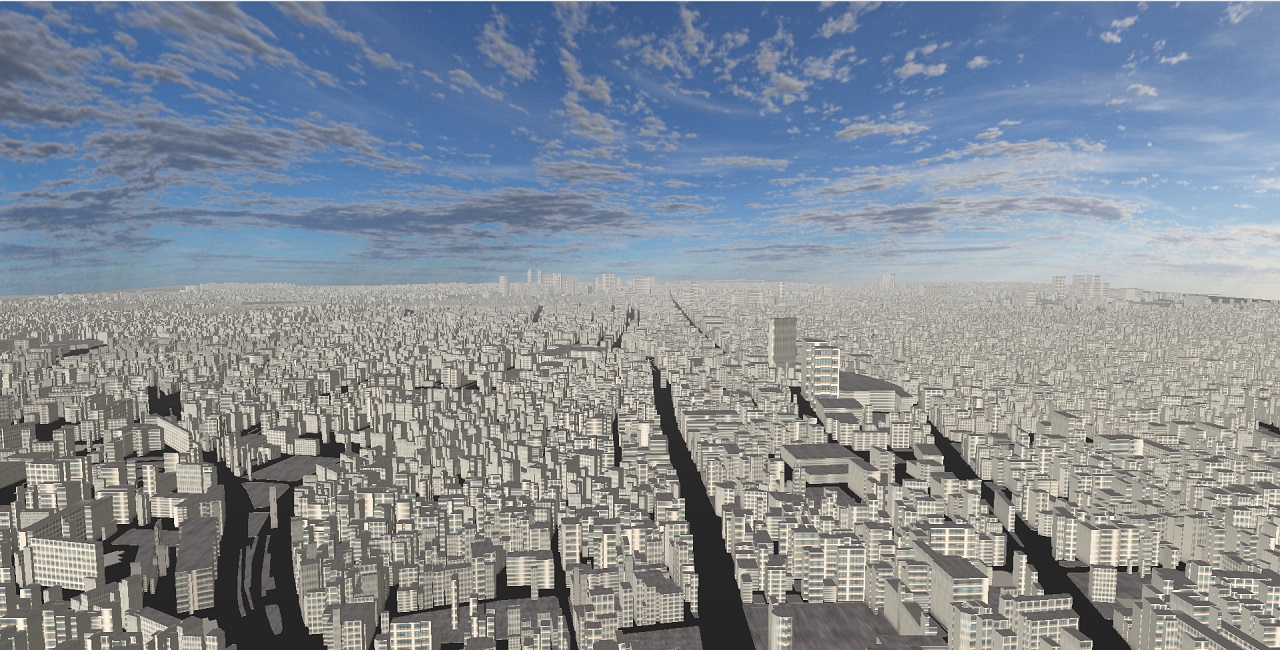
表示領域の拡大と高速化に取り組んでみた。 なんとか大阪環状線の周囲まで表示してみたかったので、コードをいろいろ改良してみた。

Overpass APIから受け取ったデータをthree.jsのメッシュに変換するところは処理は重いが、変換が終わればサクサク動くと思う。うちの環境(Core i7 6700,Geforce 1060)では。
実際のサンプル:
https://bl.ocks.org/sfpgmr/raw/a2d4c0e9ecc5e81d91210c15b33b0a4b/
サンプル&ソースコード:
https://bl.ocks.org/sfpgmr/a2d4c0e9ecc5e81d91210c15b33b0a4b
高速化のアプローチとしては以下を行った。
Overpass APIを都度呼び出すのではなく、node.jsで事前に読み込んでファイル化した。
データが巨大かつoverpass APIのサーバにかなり負荷がかかるし、呼び出し回数の制限があるので、このようにした。 一回に呼び出すデータが巨大だと、エラーになったり無応答になったりするので、大阪環状線内のエリアを16分割して取り込むようにした。 ついでにデータを処理しやすいように最適化し、さらに圧縮しておいた。ジオメトリをまとめる
大阪環状線の周囲ともなると、表示するオブジェクトは数十万個以上となり、そのままだと遅くて実用にならない。この原因は主にドローコールの増加にある。 ドローコールの回数を減らし、描画パフォーマンスを改善するため、ジオメトリをある程度の塊にまとめた。ただマテリアルがその塊単位でしか設定できないので、前回よりも表示のクォリティは落ちている。この問題についてはアイデアがあるので、それを今後実装してみようかと思っている。
メモリ不足への対処
大阪環状線の内側ともなるとデータが膨大となり、以前のコードだとJSヒープが枯渇してしまうようである。ガベージコレクタが追い付かないのだろう。

なので以下のことを行った。
- 不要なクロージャの除去
- 一時変数の見直しや除去
- 関数呼び出しを減らす
- オブジェクト生成を減らす
- その他処理の見直し
以上のことを行ってみたところ、Chromeでなんとかギリギリ処理できるようになった。EdgeやFirefoxのほうがメモリ枯渇に強いのか、この改良をしなくとも普通に表示できたし、この改良によってさらにパフォーマンスが上がった。 Edgeで表示したほうがChromeより軽かったりする。
ただ前回コードよりもやることを少なくしているので、表現力は落ちている。GW中は改良にいそしむつもりだ。
これである程度のめどがつけば、シューティングゲームへの取り込みを行おうと思っている。
使用したテクスチャ
下記サイトからダウンロードして使用
https://www.textures.com/download/buildingshighrise0625/104602
skybox用に下記からダウンロードして使用