昨日書いた「オーディオ・セッション」は図表にインラインsvgを使用してみた。IE9もリリースされたのでそろそろいいかなと思ったので。問題なく表示はされるけど、Chromeでは若干表示がもたつく感じがする。しかし拡大表示しても図表も追随してスケーリングされて表示されるのはさすがsvgだなあと思った。IE9でもFirefoxでも問題なく表示された。ハードウェアアクセラレーションが効くせいか、若干だが表示スピードが速い気がする。
作成はsvgをInkScapeで作り、そのデータをHTMLエディタにコピペして作ることにした。
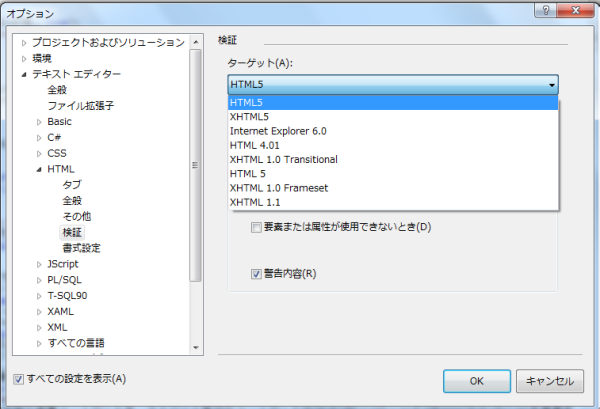
普段私はHTMLを編集するのはVisual Web Developper 2010を使用していて、タグによる入力がメインだ。ブログのエディタで直接入力することもある。SP1がリリースされ、インテリセンスでHTML5が入力可能となったいることを昨日知った。しかし私はそれを知らなかったので、SP1リリース前から提供されていると思われるHTML5のインテリセンスパッケージを入れてしまい、そのパッケージがsvgタグの対応が不完全なものだったのでsvgタグで警告がでるようになってしまった。SP1を修復インストールするときちんと表示されるようになった。HTML5に対応させるにはオプション→テキストエディタ→HTML→検証→ターゲットで指定できる。

ただ残念なことにデザインビューは対応していないので、タグを入力しても表示されない。
他にHTML5に対応しているものはないかと探したところ、BlueGriffonというのがあり、これを使ってみた。このエディタはsvgもWYSIWYGで編集できる優れものだ。svgエディタ部分もsvgファイルをインポートできる。しかしエディタの挙動がおかしい。日本語も対応しているのだが妙なところで改行が入ったり、ソースコードを見やすくするためにインデントを行うのだが、そのためにスペースが大量に挿入される。そのため文の意図しないところでスペースがはいってしまうため、妙に文章間にスペースが入ったりする。それが表示に影響がないのならよいのだが、やっぱり変なところでスペースが入る。またsvgエディタも図形描画が出来なくなったり、テキストを入力後なぜかその位置が移動できなくなる、タグ入力画面では一切タグ入力支援機能が働かないなど、ツールを理解していないせいもあるのかもしれないがまだ完成度が低い感じがした。
WYSIWYGで編集できるエディタはなぜかこういうテキストを改変する傾向がある(Visual Web Developerでもデザインビューで入力すると日本語が変に改行されたりする。見たままでタグ化して欲しいのだが。
最終的にはもとに戻り、InkScape + Visual Web Developerで行った。しばらくはこのスタイルで行くことにする。