 S.F.@SFPGMR
2019/11/9 7:19:08
S.F.@SFPGMR
2019/11/9 7:19:08
https://t.co/oySg3fIj7Z
Display Locking を使って表示の最適化を試みる。
 S.F.@SFPGMR
2019/11/9 7:19:08
S.F.@SFPGMR
2019/11/9 7:19:08
https://t.co/oySg3fIj7Z
 S.F.@SFPGMR
2019/11/7 20:59:14
S.F.@SFPGMR
2019/11/7 20:59:14
のどの痛みがようやく引いてきた感じ。。
 S.F.@SFPGMR
2019/11/7 7:28:49
S.F.@SFPGMR
2019/11/7 7:28:49
https://t.co/z1P9dsqBbD
 S.F.@SFPGMR
2019/11/6 20:18:24
S.F.@SFPGMR
2019/11/6 20:18:24
いやーしかし喉が痛いなあ。。
 S.F.@SFPGMR
2019/11/5 7:22:34
S.F.@SFPGMR
2019/11/5 7:22:34
https://t.co/ZlokW7MCkJ
 Rui Ueyama@rui314
2019/11/4 21:25:39
Rui Ueyama@rui314
2019/11/4 21:25:39
IPv6がなかなか普及しない理由について考察してみました。 https://t.co/FCYtSIWitR
 S.F.@SFPGMR
2019/11/5 6:01:06
S.F.@SFPGMR
2019/11/5 6:01:06
Shadow DOMというのもすでにブラウザでは実装されているのか。。 https://t.co/rFuU82ie1C
 S.F.@SFPGMR
2019/11/5 6:04:00
S.F.@SFPGMR
2019/11/5 6:04:00
twitter apiのwidget.jsの動きをchrome developper toolで見ていて、「#shadow-root」なるものを見つけたので「これ何?」と思ったんだよね。まあしかし、ちょっと見ぬ間にいろいろ変わっとるなあ、Webの技術は。。 https://t.co/McrHnAjmio

 S.F.@SFPGMR
2019/11/6 20:20:20
S.F.@SFPGMR
2019/11/6 20:20:20
「Display Locking」なるものもあるしな。。 https://t.co/7Bzb8gnwKy
 S.F.@SFPGMR
2019/11/7 6:03:24
S.F.@SFPGMR
2019/11/7 6:03:24
仕様的には今こうなっているようだ。試してみたところ、jxckさんの方法ではできなくなってるようだ。 https://t.co/zAngQFxd8W
 S.F.@SFPGMR
2019/11/7 6:11:54
S.F.@SFPGMR
2019/11/7 6:11:54
ちなみにドラフトの仕様を私が試すと、chrome 78では死亡、Chrome Canaryでは動いた。が意図した動きにはならなかった。これは私の実装が悪いのかもしれないが。。今の仕様はHTML Attributeで表示・非表示をコントロールするようになったようですな。
 S.F.@SFPGMR
2019/11/7 21:00:04
S.F.@SFPGMR
2019/11/7 21:00:04
twitterのwidgets.jsを使うのではなく、いちから描画することにするかなあ。やっぱり。
 S.F.@SFPGMR
2019/11/7 21:00:59
S.F.@SFPGMR
2019/11/7 21:00:59
スレッドになってるのを1つのコンテンツとしてまとめたい欲求もあるしなあ。。
 荒木健太郎@arakencloud
2019/11/4 3:41:43
荒木健太郎@arakencloud
2019/11/4 3:41:43
宇宙から見た今朝の朝焼けがきれい. https://t.co/3OqeXuyWfa

 ワンダバン@wandaban
2019/11/3 21:04:28
ワンダバン@wandaban
2019/11/3 21:04:28
ニューラルネットでゴジラ1954をカラーにしてみた。(その3) #ゴジラの日 https://t.co/dsaLgJrf2v

 まかべひろし@sinpen
2019/11/4 9:19:25
まかべひろし@sinpen
2019/11/4 9:19:25
昔、エミュに頼りまくって作ったGameBoyソフトが実機でまったく動かず、アルファ版提出したらクライアントに超怒られたのを思い出した。エミュは完璧じゃない前提でいないとダメね。(学生時代の思い出 https://t.co/gnpOphI8Ug
 D.S.A.@ym2413
2019/11/4 9:35:20
D.S.A.@ym2413
2019/11/4 9:35:20
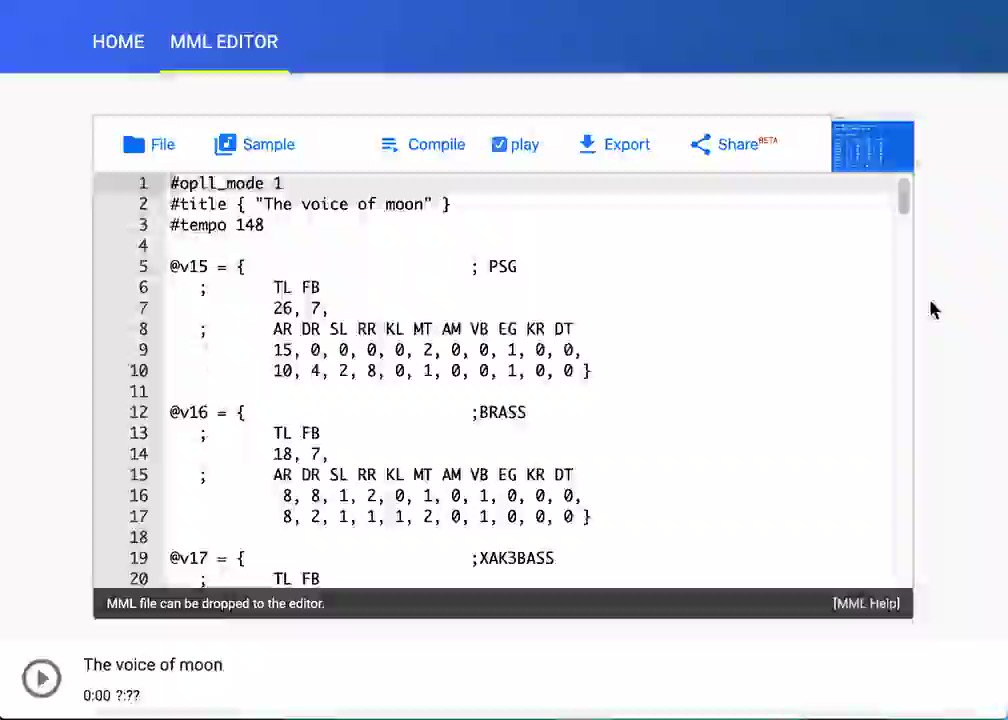
SINテーブル、指数テーブル、エンベロープ生成器を全交換した emu2413 の演奏です。動画はステレオで右チャンネルが emu2413、左チャンネルが ym2413 実チップの演奏。だいぶ実機に近くなったと思います。 https://t.co/XoL6mPzItZ

 S.F.@SFPGMR
2019/11/4 9:18:25
S.F.@SFPGMR
2019/11/4 9:18:25
https://t.co/O2eVN5bxWR
 S.F.@SFPGMR
2019/11/4 14:35:51
S.F.@SFPGMR
2019/11/4 14:35:51
堺筋線というのが渋いね。。
 KenKenMkIISR@KenKenMkIISR
2019/11/3 22:11:23
KenKenMkIISR@KenKenMkIISR
2019/11/3 22:11:23
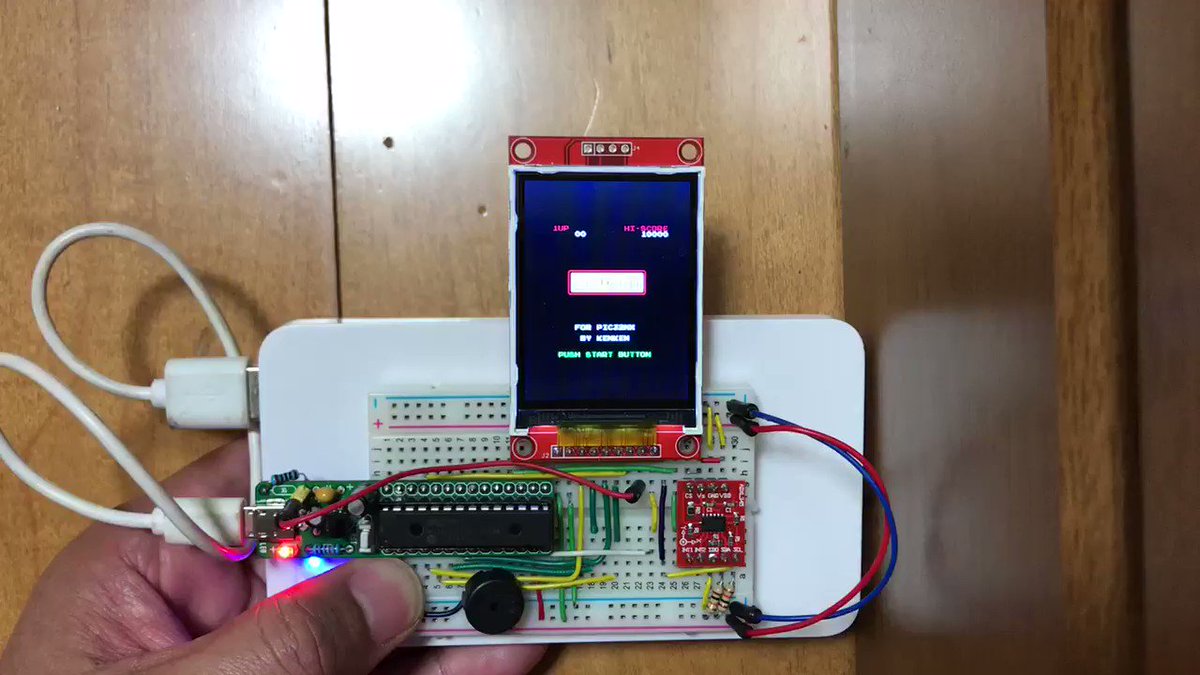
やったー、できた!ボタンの代わりに基板を傾けて動かすパックマン。本体を軽くノックするとゲームスタート。PIC32マイコンと加速度センサー、液晶、圧電ブザーのシンプルな構成で、作るのも簡単。モバイルバッテリーをつなげればどこでも遊べちゃう。 https://t.co/P9jao5y2Vb

 三重野 慶art@mienokei
2019/11/4 0:32:41
三重野 慶art@mienokei
2019/11/4 0:32:41
この絵が出来たの2年前 丸々1年半この絵だけ描いてた もうすごい昔に感じるな https://t.co/nYVa0Z7KGK




 D.S.A.@ym2413
2019/11/3 8:14:24
D.S.A.@ym2413
2019/11/3 8:14:24
YM2413のアタック変化は実チップからの録音で見ると、EG出力値 96 or 95, 73 or 72, 54, 40, 28, 20, 13, 9, 5, 1 で間違いないと思うのだけど、やっぱ計算式は謎...。OPL系なら val -= val /8 + 1 ぽいんですが、以前書いたとおり形状違うんですよね。 https://t.co/EBpD94HVls

 S.F.@SFPGMR
2019/11/3 8:02:23
S.F.@SFPGMR
2019/11/3 8:02:23
風邪はだいぶ良くなったがまだ頭痛と喉の痛みがのこっている。先週は休めない状況だったのでロキソニンを飲んで凌いでいた。
 S.F.@SFPGMR
2019/11/3 8:07:36
S.F.@SFPGMR
2019/11/3 8:07:36
しかしこのロキソニンという薬、私にはなかなか強力である。のどの痛みや頭痛であれば飲めばほぼ治まってしまう。切れると痛み出すが。
 S.F.@SFPGMR
2019/11/3 8:07:37
S.F.@SFPGMR
2019/11/3 8:07:37
そして金曜日は午後から服用を停止して、3連休なので発熱させて菌やウィルスを殺すことにした。発熱が抑えられるといつまでも菌やウィルスが残るような感じがするので。案の定38度台まで一気に発熱して夜は思いっきりうなされる状態。。朝起きるとかなりのどの痛みが軽減してる状況。
 S.F.@SFPGMR
2019/11/3 8:09:10
S.F.@SFPGMR
2019/11/3 8:09:10
そして土曜日に定期的に通院している耳鼻咽喉科でいつもの治療を行って昏々と眠り、ちょっと起きてはネットをチェックしてまた寝る。。といった感じで今日にいたる。。
 S.F.@SFPGMR
2019/11/3 8:16:00
S.F.@SFPGMR
2019/11/3 8:16:00
私のような一般人は発熱を抑えるのは治療の一環のように思うけど、発熱自体は体の免疫機能が正常に働いているということなので、風邪が起因するものでない&異常な発熱が長期間続かない限りは解熱剤の類は飲まないほうがいいんだろうな。。
 herumi@herumi
2019/11/2 8:15:11
herumi@herumi
2019/11/2 8:15:11
Xbyakによるアセンブリ言語レベルでの最適化、比較的な高度な数学的知識、ドメインに応じた数学的トリックを組み合わせて高速化するの、めちゃ楽しい。そしてそれがいろんな人に使われるととてもうれしい。 https://t.co/NYHuhPKE0O Integrating Slick New BLS Library by Herumi into Prysm
 ぷり@pu_ri
2019/11/1 0:14:36
ぷり@pu_ri
2019/11/1 0:14:36
昔は職場のコミュニケーションツールは IP Messenger だった。
 S.F.@SFPGMR
2019/10/30 6:10:09
S.F.@SFPGMR
2019/10/30 6:10:09
https://t.co/uNISGVIuqU
 S.F.@SFPGMR
2019/10/30 6:07:49
S.F.@SFPGMR
2019/10/30 6:07:49
ここ2-3日風邪で苦しんでるところ。。
 D.S.A.@ym2413
2019/10/28 14:15:23
D.S.A.@ym2413
2019/10/28 14:15:23
ロゴ変わりました。地味にcomドメインです。#MSXplay https://t.co/OjjuTVo2tu
 D.S.A.@ym2413
2019/10/28 1:37:23
D.S.A.@ym2413
2019/10/28 1:37:23
とりあえず MSXplay.js の URLシェア機能はこんな感じです。スマホ対応とかはまた後日...。 https://t.co/QCrXNhATYq

 なるお@syntaxerrors72
2019/10/27 21:47:28
なるお@syntaxerrors72
2019/10/27 21:47:28
やっとPC-8001ミニを接続。この画面たまらない魅力がある。 https://t.co/FlQtIJNrTW

 S.F.@SFPGMR
2019/10/27 9:47:57
S.F.@SFPGMR
2019/10/27 9:47:57
このゲームも遊んだのは確か。しかしフルカラースクロールに驚嘆したのは覚えているのだが、ゲーム内容についてはほとんど記憶がない。。 https://t.co/YsE7hIRWnD
 S.F.@SFPGMR
2019/10/27 9:49:03
S.F.@SFPGMR
2019/10/27 9:49:03
私が遊んだのはX1版だったと思うけどな。。
 ほっと@hotwatermorning
2019/10/26 20:53:22
ほっと@hotwatermorning
2019/10/26 20:53:22
KushView っていうところが開発していた Element っていうオーディオプラグインホストアプリケーションがオープンソースになった https://t.co/2bUdWav7kU
 S.F.@SFPGMR
2019/10/25 6:12:58
S.F.@SFPGMR
2019/10/25 6:12:58
CSS Gridを使って新しいトップページのデザインを検討中。確かにこりゃレイアウトが楽だわ。。 https://t.co/5Kz9ZBB08t

 S.F.@SFPGMR
2019/10/24 5:04:26
S.F.@SFPGMR
2019/10/24 5:04:26
今これが出まくって困ってる。。 https://t.co/QobWSHprYW
 S.F.@SFPGMR
2019/10/24 5:05:28
S.F.@SFPGMR
2019/10/24 5:05:28
solutionとしてはこれか。。 https://t.co/XetakGiQHs
 S.F.@SFPGMR
2019/10/24 5:12:09
S.F.@SFPGMR
2019/10/24 5:12:09
これやっても何もかわらんなあ。。
 S.F.@SFPGMR
2019/10/24 5:14:59
S.F.@SFPGMR
2019/10/24 5:14:59
ありゃ?いつのまにかwsl1になっとる。。 https://t.co/FrLZRAXHYL

 S.F.@SFPGMR
2019/10/24 5:18:17
S.F.@SFPGMR
2019/10/24 5:18:17
別のドライブにVMをうつしたせいかな?とりあえずwsl2に変換中。。 https://t.co/y4BKkvNW1l

 S.F.@SFPGMR
2019/10/24 5:19:11
S.F.@SFPGMR
2019/10/24 5:19:11
ちなみに移し方はこれ。。 https://t.co/BJFB4HVWz7
 S.F.@SFPGMR
2019/10/24 5:20:03
S.F.@SFPGMR
2019/10/24 5:20:03
移したらこれもやっといたほうがいい。。 https://t.co/iX3awdAWbu
 S.F.@SFPGMR
2019/10/24 5:22:00
S.F.@SFPGMR
2019/10/24 5:22:00
インポートした後「wsl --list -v」で確認したつもりだったのだが。とすると移した後は「wsl --set-version (ディストリビューション名) 2」やる必要があるのかね。。
 S.F.@SFPGMR
2019/10/24 5:24:48
S.F.@SFPGMR
2019/10/24 5:24:48
まじにnpmのオペレーションやると頻繁にこのエラーが発生してたまらん状態である。wsl2はまだ完成してるわけではないから、安定を望むなら使わないほうがいいのだが。 もうubuntuとのデュアルブートにしたほうがいいかもしれんなあ。。
 S.F.@SFPGMR
2019/10/24 5:25:17
S.F.@SFPGMR
2019/10/24 5:25:17
まあでも面白いからいいか。。
 S.F.@SFPGMR
2019/10/24 5:29:26
S.F.@SFPGMR
2019/10/24 5:29:26
でももうちょっと待ったら、ChoromiumベースのEdgeみたく、Windows 10のOSカーネルもlinuxベースになったりして。。
 S.F.@SFPGMR
2019/10/24 19:29:02
S.F.@SFPGMR
2019/10/24 19:29:02
家に帰ると変換が終わっていた。 https://t.co/sanTADR6v5

 S.F.@SFPGMR
2019/10/24 19:30:20
S.F.@SFPGMR
2019/10/24 19:30:20
やっぱりexport -> importしたときにダウングレードしてしまってたんだろうな。。 https://t.co/koHxzRzbqn

 S.F.@SFPGMR
2019/11/3 8:20:47
S.F.@SFPGMR
2019/11/3 8:20:47
その後。。npmパッケージのインストールやrollupにおけるバンドル処理が異常に速くなって驚いている。
 S.F.@SFPGMR
2019/10/24 4:55:30
S.F.@SFPGMR
2019/10/24 4:55:30
先ほどwsl2使用中にOSが死亡。。イベントログを見ると、死ぬ直前にこんなワーニングが出てましたな。。 https://t.co/7ypROkpE45

 S.F.@SFPGMR
2019/10/24 4:26:13
S.F.@SFPGMR
2019/10/24 4:26:13
https://t.co/gxTdC2mVK0
 S.F.@SFPGMR
2019/10/24 4:23:32
S.F.@SFPGMR
2019/10/24 4:23:32
Check out What You Don't Know — a #VR Experience on @WITHIN: https://t.co/EI9SnGqzXF
 S.F.@SFPGMR
2019/10/23 21:09:48
S.F.@SFPGMR
2019/10/23 21:09:48
すごいメンツだ。。 https://t.co/tj3PUgfc7d
 S.F.@SFPGMR
2019/10/23 5:28:54
S.F.@SFPGMR
2019/10/23 5:28:54
あら、昨日 node 13リリースされたのか。。 https://t.co/4Lg713Kaot
 WebAssemblyWeekly@WasmWeekly
2019/10/21 19:44:31
WebAssemblyWeekly@WasmWeekly
2019/10/21 19:44:31
raw wasm: making a maze race, part 1 https://t.co/G0qbTV0Lea - a fun article from @binjimint about hand-writing a wasm demo
 S.F.@SFPGMR
2019/10/22 10:19:29
S.F.@SFPGMR
2019/10/22 10:19:29
うーむ。東海大相模の選手の体がデカい。こりゃすごいわ。。 https://t.co/mQo75OiGJ8
 S.F.@SFPGMR
2019/10/22 10:20:34
S.F.@SFPGMR
2019/10/22 10:20:34
堀井くんも点とられたけど、まずまずのピッチングで今後に期待できるなあ。。春県大会まではまだ期間があるしね。。
 S.F.@SFPGMR
2019/10/22 9:59:21
S.F.@SFPGMR
2019/10/22 9:59:21
関東大会ベスト4 ・東海大相模 ・健大高崎 ・山梨学院 ・桐生第一 ということで千葉県全滅。。神奈川1、山梨1、群馬2がセンバツほぼ確定。あとは神宮大会の結果次第ですな。。 https://t.co/umQ60Xx9ej
 S.F.@SFPGMR
2019/10/22 10:02:30
S.F.@SFPGMR
2019/10/22 10:02:30
返す返すも残念なのが木総が関東大会に行けなかったこと。。
 和田みさき@wada_misaki
2019/10/21 15:26:12
和田みさき@wada_misaki
2019/10/21 15:26:12
ちがうちがう。 本来その出っ張りはドアと壁があたって指を詰めたりしないようにするストッパー。 そのストッパーにものを引っ掛ける人がでてきたから「じゃぁ、フックつけたれ」ってなったのがソレ。 https://t.co/ldcvP6x2vD
 S.F.@SFPGMR
2019/10/22 6:31:02
S.F.@SFPGMR
2019/10/22 6:31:02
https://t.co/7qLelGObMi
 Akiya Mizukoshi@Akiyah
2019/10/21 8:39:06
Akiya Mizukoshi@Akiyah
2019/10/21 8:39:06
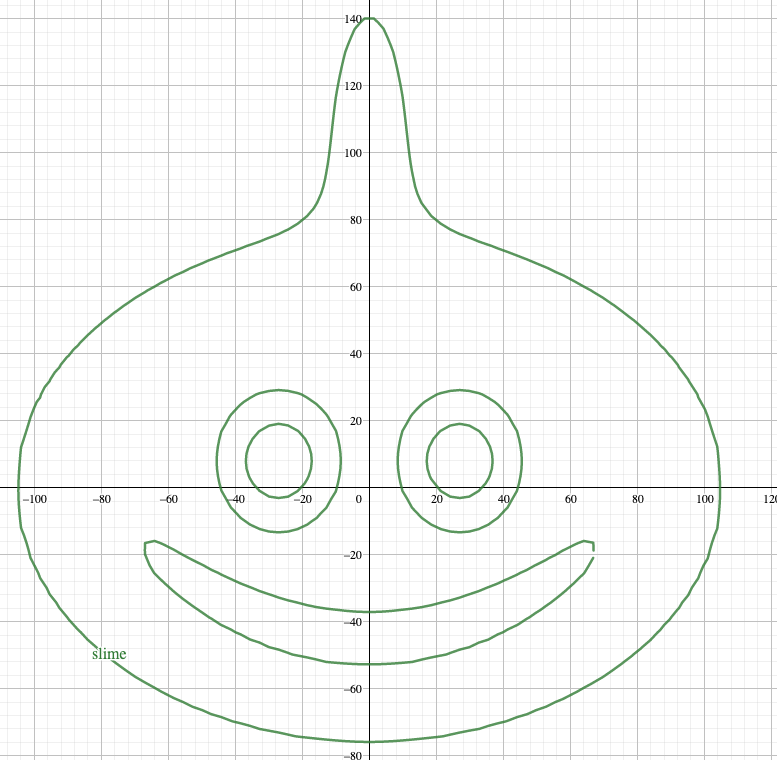
スライム方程式をついに発見した https://t.co/eLijri0j9o


 はるとし_背景とか屋さん@MadeinHarutoshi
2019/10/21 21:35:22
はるとし_背景とか屋さん@MadeinHarutoshi
2019/10/21 21:35:22
#俺の描き込みを見てくれ 見て見てがんばったーー!!! https://t.co/qvrhAFS1ev

 yonatan@zozuar
2019/10/14 16:51:12
yonatan@zozuar
2019/10/14 16:51:12
Overgrown - https://t.co/L9cY4ULhLs for(i=2e3;t<9&&i--;x.fillRect(i,(T+3)*t*35,1,2e3,x.fillStyle=`hsl(95 50%${99-t*t}%`))for(T=0,j=9;j--;T=T*2/3+S((i-960*S(t*k))*k/t/99))k=2**j https://t.co/MituPl3o9P

 yonatan@zozuar
2019/10/20 10:07:40
yonatan@zozuar
2019/10/20 10:07:40
mountainclouds https://t.co/ysKLOkLAnK for(a=p=i=2e3;t<9&&i--;x.fillRect(i,(a-9)*t*37,1,2e3,q=S(t**.9*.6),x.fillStyle=`hsl(200 ${75-t*t}%${60+q*50+(p-a)**.1*t}%`))for(p=a,a=j=12;j--;a+=S((i-960*S(t*k))*k/t/99)/k)k=2**j https://t.co/WPuUCMOq1s

 yonatan@zozuar
2019/10/14 18:32:42
yonatan@zozuar
2019/10/14 18:32:42
https://t.co/gMFmKKyrUW for(i=2e3;t<14&&i--;f=t>1&&T<-1,z=(T+3)*t*40,r=f*(t*80-z)*2+t,x.fillRect(i,f?z:t*80,1,r,x.fillStyle=R(q=255/(1+t),q*=2.3-f,q*=1.5-f,f+.2)))for(T=0,j=9;j--;T=T/2+S((i-960*S(t*k))*k/t/99))k=2**j https://t.co/h4fjeL2h5x

 S.F.@SFPGMR
2019/10/21 17:59:02
S.F.@SFPGMR
2019/10/21 17:59:02
習志野と東海大相模は撃ち合いとなり、習志野が力負けした感じ。やはりこういう展開になると、継投の質が明暗をわけるな。。
 S.F.@SFPGMR
2019/10/21 18:02:53
S.F.@SFPGMR
2019/10/21 18:02:53
山内くんはランナーを出してしまうとやはり球が甘くなってしまうようだ。二死からの失点をよく見かける。抑えようとして力みが出てるのか、ランナーを気にして、投球に集中できないのか、理由はもちろんわからないが。。
 S.F.@SFPGMR
2019/10/21 18:05:51
S.F.@SFPGMR
2019/10/21 18:05:51
あとは堀井くんだよな。力はあると思うんだけど、気負ってるのか単に力んで空回りしてるのかわからんが山内くんと同様、二死から打ち込まれることが多い気がするね。
 S.F.@SFPGMR
2019/10/21 18:09:06
S.F.@SFPGMR
2019/10/21 18:09:06
一度試合でいいピッチングができれば 、そのあとはスッといけそうなんだけどね。。とにかく二番手の安定感が習志野の課題ですわな。。
 S.F.@SFPGMR
2019/10/21 18:09:07
S.F.@SFPGMR
2019/10/21 18:09:07
今年は飯塚くんという今となっては大エースがいたので、山内くんが乱れてもじゅうぶんにカバーできたんだな。
 S.F.@SFPGMR
2019/10/21 18:12:47
S.F.@SFPGMR
2019/10/21 18:12:47
飯塚くんも2年の頭くらいは、結構打ち込まれたりしてたもんな。。2018年の西地区大会では佐藤くんと古谷くんの影に隠れてたよね。しかしあの西地区大会の延長サヨナラはトラウマになるくらいの衝撃だった。ああ、もうこれで習志野はしばらく甲子園行けないなと思ってしまった。。
 S.F.@SFPGMR
2019/10/21 18:14:35
S.F.@SFPGMR
2019/10/21 18:14:35
それが今年は春、夏と連続で出場。その間の飯塚くんの成長著しかったよね。。ここまでになるとは正直思ってなかった。。
 S.F.@SFPGMR
2019/10/21 18:17:07
S.F.@SFPGMR
2019/10/21 18:17:07
堀井くんもまだまだ伸びしろがあるんじゃないかと思うので、春の県大会が楽しみではある。
 S.F.@SFPGMR
2019/10/21 18:19:59
S.F.@SFPGMR
2019/10/21 18:19:59
あとは木総に頑張ってほしい。篠木くんが甲子園で投げる姿を見てみたいというのがあるよな。やっぱり千葉県代表の一角には入ってて欲しかったな。。この秋もね。。
 S.F.@SFPGMR
2019/10/20 18:26:50
S.F.@SFPGMR
2019/10/20 18:26:50
秋季関東大会 1回戦の結果 東海大相模 14-2 駿台甲府 習志野 7-3 前橋育英 青藍泰斗 6-9 西武台 常総学院 4-5 健大高崎 山梨学院 11-6 文星芸大附 花咲徳栄 11-2 拓 大 紅 陵 霞ヶ浦 2-4 桐光学園 https://t.co/lwfsOzjQRH
 S.F.@SFPGMR
2019/10/20 18:28:59
S.F.@SFPGMR
2019/10/20 18:28:59
明日の試合はこうなったか。。 センバツ出場がかかるベスト8。。 東海大相模-習志野 西武台-健大高崎 山梨学院ー花咲徳栄 桐光学園ー桐生第一
 S.F.@SFPGMR
2019/10/20 18:33:53
S.F.@SFPGMR
2019/10/20 18:33:53
東海大相模と習志野は打ち合いになりそうな気がしないでもない。が、おそらく山内くん中一日での投球になると思うので、ちょっと分が悪い気がする。
 S.F.@SFPGMR
2019/10/20 18:33:54
S.F.@SFPGMR
2019/10/20 18:33:54
堀井くん、山根くんの登板は今の感じではないと思うな。。あるとすれば山根くんか。。堀井くんは少しコントロールに難があるもんな。。いい投手の素質はあると思うんだけどね。。山根くんはまだまだこれからだけど、安定してる感じはする。が東海大相模の打線に対してはどうだろうね。。
 S.F.@SFPGMR
2019/10/20 18:35:16
S.F.@SFPGMR
2019/10/20 18:35:16
まあしかし、今年の春・夏の甲子園で培ったものをこの試合で出せればいい試合になると思う。そういう経験は東海大相模もしてきているからね。経験では五分だろう。
 S.F.@SFPGMR
2019/10/20 16:17:13
S.F.@SFPGMR
2019/10/20 16:17:13
サンダーバードのこの発進シーンは子供のころ見たときに、強烈なリアル感を感じたのを覚えている。今観るとピアノ線がよく見えるんだけど(笑)、昔のテレビ画像は粗かったから、うまく隠れてたんだろうな。。 https://t.co/y7cxPQWg20
 S.F.@SFPGMR
2019/10/20 16:09:55
S.F.@SFPGMR
2019/10/20 16:09:55
Thunderbirds 1965 - Documentary https://t.co/bhMxf0KkAX @YouTubeさんから
 たなむ(TMS9918)@tanam1972
2019/10/20 13:53:29
たなむ(TMS9918)@tanam1972
2019/10/20 13:53:29
ファミコン以前で遊ぼう会はじまりますー #NOZ80 https://t.co/9zHaaagKzW

 S.F.@SFPGMR
2019/10/20 6:41:09
S.F.@SFPGMR
2019/10/20 6:41:09
pm2も前はes moduleが読み込まれない「--experimental-modulesが無視される」というのがあったんだけど、今は解消されているようだね。とするとrollupでわざわざ変換しなくてもよくなるなあ。 https://t.co/XpshjVRxuK
 S.F.@SFPGMR
2019/10/22 8:49:07
S.F.@SFPGMR
2019/10/22 8:49:07
と思って試してみたらまだ解消されてなかったな。。 https://t.co/QJhoevA0lc
 S.F.@SFPGMR
2019/10/22 9:41:54
S.F.@SFPGMR
2019/10/22 9:41:54
理由はこれらしい。 https://t.co/EKNdNo2Sys
 S.F.@SFPGMR
2019/10/22 9:48:53
S.F.@SFPGMR
2019/10/22 9:48:53
これによると、 ・pm2は.mjsファイルをrequireによってサイド・ローディングしようとするので、そこで以下エラーが発生する [ERR_REQUIRE_ESM]: Must use import to load ES Module
 S.F.@SFPGMR
2019/10/22 9:51:03
S.F.@SFPGMR
2019/10/22 9:51:03
回避するには2つの方法がある。 1.esmを使ってesmファイルの拡張子を.mjs -> .jsに変えてnode_argsに-r esm をつけて実行 2.ダイナミック・ローディングを使って.jsから.mjsをインポートする ということらしい
 S.F.@SFPGMR
2019/10/22 9:52:19
S.F.@SFPGMR
2019/10/22 9:52:19
この2つの方法でもいいような気がするが、私はrollupでバンドルしたjsで実行することにした。。
 S.F.@SFPGMR
2019/10/22 9:54:05
S.F.@SFPGMR
2019/10/22 9:54:05
というわけでkoaに移行して、ようやくnode12かつhttp/2でWebをホストできるようになった。 https://t.co/fLjPsbcCAY あとはコンテンツをちゃんと作り直さんとな。。
 S.F.@SFPGMR
2019/10/22 9:55:11
S.F.@SFPGMR
2019/10/22 9:55:11
ああ、ちょっとすっきりしたな。。
 S.F.@SFPGMR
2019/10/22 18:17:06
S.F.@SFPGMR
2019/10/22 18:17:06
トップページはTwitter,Youtube etc ... のアクティビティ表示をメインにするつもりなのだが、まだ具体的なアイデアは浮かばんな。。
 S.F.@SFPGMR
2019/10/22 18:18:40
S.F.@SFPGMR
2019/10/22 18:18:40
年内はページ改造で終わってしまいそうだな。。うーむゲーム音源作りはしばらくお預けか。。でもできるだけはやくこれを片付けて次に進もう。。
 S.F.@SFPGMR
2019/10/22 18:22:22
S.F.@SFPGMR
2019/10/22 18:22:22
HTTP2で動いてるかチェックしてたらhttp/2+quic/46とかいうプロトコルを発見した。なんじゃこれは。。 https://t.co/pdfs97LotU

 S.F.@SFPGMR
2019/10/22 18:24:35
S.F.@SFPGMR
2019/10/22 18:24:35
quic(くぃっく)ちゅうプロトコルなのね。。udpによる多重接続か。。 https://t.co/0TjGv8c11Y
 S.F.@SFPGMR
2019/10/22 18:25:31
S.F.@SFPGMR
2019/10/22 18:25:31
くそう、HTTP/2のサポートは結構はやめにやったんだけど、もう時代遅れになっとるのか。。いうてもまだquicはこれからのようだのぉ。。
 S.F.@SFPGMR
2019/10/22 18:27:16
S.F.@SFPGMR
2019/10/22 18:27:16
nginxも1.17でquicをサポートするのですな。。
 S.F.@SFPGMR
2019/10/22 18:29:18
S.F.@SFPGMR
2019/10/22 18:29:18
nodeもquicのサポートをしようとしとるのか。。 https://t.co/0cbNwy8GPR
 S.F.@SFPGMR
2019/10/22 18:29:30
S.F.@SFPGMR
2019/10/22 18:29:30
いやぁ。知らんかったなあ。。
 S.F.@SFPGMR
2019/10/22 18:30:30
S.F.@SFPGMR
2019/10/22 18:30:30
udpと聞くとゲームに向いてる気がする。なぜか..。
 S.F.@SFPGMR
2019/10/22 18:32:50
S.F.@SFPGMR
2019/10/22 18:32:50
いまでこそTCP/IPが標準となってるが、私がNWを知ったころはIPXやらNetBEUIやらとかもありましたなあ。なんか思い出してしまったわ。。
 S.F.@SFPGMR
2019/10/22 18:35:29
S.F.@SFPGMR
2019/10/22 18:35:29
まあそれはさておき、ejsを復習しつつ、今のテンプレート・エンジン界隈をチェックするとするか。。
 S.F.@SFPGMR
2019/10/23 12:44:50
S.F.@SFPGMR
2019/10/23 12:44:50
https://t.co/PCUucWWG4r
 S.F.@SFPGMR
2019/10/26 15:09:10
S.F.@SFPGMR
2019/10/26 15:09:10
トップページはTwitter、YouTube、自作ブログシステムのポストを時系列で表示するものにしようかなと思ってる。まずはtwitterのツィートをAPI経由で取り出してテンプレート・エンジンでHTMLしてみようかなと思っている。データのマネジメントはsqlite3で行おうかなと思ってる。
 S.F.@SFPGMR
2019/10/26 15:33:29
S.F.@SFPGMR
2019/10/26 15:33:29
これすごく便利だと思うんだよね。。 https://t.co/6DmGhO6z7q
 S.F.@SFPGMR
2019/10/28 6:01:52
S.F.@SFPGMR
2019/10/28 6:01:52
とりあえず、Twitter APIをいじってみた結果。。200個のTweet&RetweetをCSS Gridでただ並べただけ。。 https://t.co/ePuq6i2wIN https://t.co/I2RN8E5UsY

 S.F.@SFPGMR
2019/10/28 6:04:21
S.F.@SFPGMR
2019/10/28 6:04:21
Tweetのレンダリングはoembedに任せてみてるが、このままじゃいかんよなあ。。 https://t.co/oPMcJpHNpB
 S.F.@SFPGMR
2019/10/28 6:08:49
S.F.@SFPGMR
2019/10/28 6:08:49
表示のカスタマイズをしたいと思うけど、ルールを守らんといかんので、よく読んどかんといかんわな。。 https://t.co/oySg3fIj7Z
 S.F.@SFPGMR
2019/10/28 7:46:53
S.F.@SFPGMR
2019/10/28 7:46:53
masonryっていうのか、このレイアウト。私がやりたいのはまさにこれなのだった。今はそうなってないけど、家に帰ったらトライしよう。。 https://t.co/9Hw3TdbbWp
 S.F.@SFPGMR
2019/10/28 7:48:05
S.F.@SFPGMR
2019/10/28 7:48:05
cssだけでできることが増えてるんだなあ。トランジション系のやつもチェックしとかんといかんな。。
 S.F.@SFPGMR
2019/10/28 7:59:09
S.F.@SFPGMR
2019/10/28 7:59:09
flexboxを使う方法もあるのか。。 https://t.co/IxjEzLTOcl
 S.F.@SFPGMR
2019/10/28 8:01:16
S.F.@SFPGMR
2019/10/28 8:01:16
これはcss gridを使うmasonryレイアウトの実装方法。これが良さそうですな。。 https://t.co/5rkZIlrQK2
 S.F.@SFPGMR
2019/10/28 8:01:41
S.F.@SFPGMR
2019/10/28 8:01:41
家に帰ったら試してみよう。。
 S.F.@SFPGMR
2019/10/29 6:03:29
S.F.@SFPGMR
2019/10/29 6:03:29
いろいろあって今minimasonry.jsを試してる。。 https://t.co/YLKHG1DX7y https://t.co/xaLbI2rK48

 S.F.@SFPGMR
2019/10/29 12:50:46
S.F.@SFPGMR
2019/10/29 12:50:46
このソースコードを読んだが、なかなか面白いなあ。translate3d使って高速に配置するというね。。gpuのアクセラレーションが期待されるんだな。。と思ったらホームページに書いてあるわ。。
 S.F.@SFPGMR
2019/10/29 12:52:00
S.F.@SFPGMR
2019/10/29 12:52:00
コードも138行しかないわ。。
 S.F.@SFPGMR
2019/10/31 20:17:35
S.F.@SFPGMR
2019/10/31 20:17:35
このライブラリ、リサイズするとちょっと間隔がおかしくなるバグがある。ソース短いのでclassモジュール化するのと合わせてバグ修正を行った。
 S.F.@SFPGMR
2019/10/31 20:21:16
S.F.@SFPGMR
2019/10/31 20:21:16
このライブラリはcss gridを使っているわけではなくて、親をposition:relative、子をposition:absoluteにして、JSで指定した幅で子を並べるという単純なものである。こういうJSはむかし見かけたことがあるが、違うのはtranslate3dを使って位置決めをしているところである。
 S.F.@SFPGMR
2019/10/31 20:23:45
S.F.@SFPGMR
2019/10/31 20:23:45
ちなみに修正したソースはこれである。 https://t.co/7muA6kQWtS
 S.F.@SFPGMR
2019/11/1 6:08:18
S.F.@SFPGMR
2019/11/1 6:08:18
現在の状況。ぼちぼち進めてる。。 https://t.co/05kMAngTTa

 S.F.@SFPGMR
2019/11/3 8:00:03
S.F.@SFPGMR
2019/11/3 8:00:03
twitter APIのstatuses/user_timelineで取得できるtextが途中でtruncateされてしまうので調べたところ、ここに行き着いた。。 https://t.co/rfaLfgH12O
 S.F.@SFPGMR
2019/11/3 8:01:01
S.F.@SFPGMR
2019/11/3 8:01:01
新しいパラメータ「tweet_mode:'extended'」が必要なのね。ドキュメントには書いてなかったんだよなあ。。
 S.F.@SFPGMR
2019/11/3 8:22:35
S.F.@SFPGMR
2019/11/3 8:22:35
masonryレイアウトの勉強ついでに関連する技術について勉強中。。 https://t.co/FKO5bbybxK
 S.F.@SFPGMR
2019/11/4 8:19:26
S.F.@SFPGMR
2019/11/4 8:19:26
twitter APIで得たデータをmasonryレイアウトで表示してみてる。現在の成果。oembedで取得したHTMLをレンダリングして並べることができるようになった。が、猛烈に遅いな。。 https://t.co/cHvvLoMPO7

 S.F.@SFPGMR
2019/11/4 8:19:27
S.F.@SFPGMR
2019/11/4 8:19:27
これがレンダリング時の動画。。猛烈に遅いことがわかっていただけると思う。oembedで取得したHTMLはwidgets.jsにレンダリングを任せてるんだけど、そこがまず遅い。これが200個ともなるとまあこうなるわな。。 https://t.co/5GH994hkfe
 S.F.@SFPGMR
2019/11/4 8:26:00
S.F.@SFPGMR
2019/11/4 8:26:00
事前に静的にページをレンダリングするときにwidgets.jsを実行すればこれは解消しそうだけど、Twitterのステータスはリアルに変動するから静的な領域にそれを移行するのは全部は難しいと思う。
 ケンゼン@Kenzen_cg
2019/10/19 0:42:00
ケンゼン@Kenzen_cg
2019/10/19 0:42:00
Blenderで蛇動かした! https://t.co/sKmpOOd9l2

 D.S.A.@ym2413
2019/10/20 4:09:33
D.S.A.@ym2413
2019/10/20 4:09:33
微妙な差ですが emu2413のリズム音と、アタックレートと、サンプリングレート変換時に意図しないローパスが掛かってた問題を修正したので比較です。v0.71が新しいバージョン。音が華やかになりすぎてるのはテーブル周り変えると直かなと期待...。 https://t.co/edECXwCFJa

 と り@t0rry_
2019/10/19 15:06:02
と り@t0rry_
2019/10/19 15:06:02
スザンヌフィギュア届いた!!! 組み立ててみたけど再現度高い!!!! https://t.co/8Gp0Ljisej

 S.F.@SFPGMR
2019/10/19 13:49:08
S.F.@SFPGMR
2019/10/19 13:49:08
あ、5Kだった。
 S.F.@SFPGMR
2019/10/19 13:50:00
S.F.@SFPGMR
2019/10/19 13:50:00
4回表 2死3塁で宮下君。 #秋季関東大会
 S.F.@SFPGMR
2019/10/19 13:52:04
S.F.@SFPGMR
2019/10/19 13:52:04
宮下君タイムリー! 1-0 #秋季関東大会
 S.F.@SFPGMR
2019/10/19 13:52:51
S.F.@SFPGMR
2019/10/19 13:52:51
4回表終了 習志野 1-0 前橋育英 #秋季関東大会 https://t.co/RAvwCZcv7z

 S.F.@SFPGMR
2019/10/19 13:54:49
S.F.@SFPGMR
2019/10/19 13:54:49
4回裏 前橋育英ノーアウト1塁で併殺。。
 S.F.@SFPGMR
2019/10/19 13:59:02
S.F.@SFPGMR
2019/10/19 13:59:02
4回裏終了 習志野 1-0 前橋育英 前橋育英ヒット2本打つも0点。併殺が痛い。。 #秋季関東大会 https://t.co/enDQnnBWsI

 S.F.@SFPGMR
2019/10/19 13:59:43
S.F.@SFPGMR
2019/10/19 13:59:43
和田君このあたりでヒット一本ほしい。。
 S.F.@SFPGMR
2019/10/19 14:00:35
S.F.@SFPGMR
2019/10/19 14:00:35
1年生エース菊池君もよく投げている。。 #秋季関東大会
 S.F.@SFPGMR
2019/10/19 14:01:45
S.F.@SFPGMR
2019/10/19 14:01:45
ウーム。角田くん当たってるな。。できれば和田君、小澤君が塁に出てほしかったね。。
 S.F.@SFPGMR
2019/10/19 14:02:47
S.F.@SFPGMR
2019/10/19 14:02:47
5回表終了 習志野 1-0 前橋育英 櫻井くん繋げず。。 #秋季関東大会 https://t.co/76lvVfXef6

 S.F.@SFPGMR
2019/10/19 14:03:57
S.F.@SFPGMR
2019/10/19 14:03:57
前橋育英も2巡目以降はいい感じになってきてる。
 S.F.@SFPGMR
2019/10/19 14:04:13
S.F.@SFPGMR
2019/10/19 14:04:13
ヒット4本。点が欲しいところ。。
 S.F.@SFPGMR
2019/10/19 14:07:53
S.F.@SFPGMR
2019/10/19 14:07:53
前橋育英ワンアウト、1-2塁。
 S.F.@SFPGMR
2019/10/19 14:09:29
S.F.@SFPGMR
2019/10/19 14:09:29
犠打でツーアウト、2-3塁。習志野ピンチ。。
 S.F.@SFPGMR
2019/10/19 14:12:10
S.F.@SFPGMR
2019/10/19 14:12:10
2死満塁
 S.F.@SFPGMR
2019/10/19 14:13:32
S.F.@SFPGMR
2019/10/19 14:13:32
こういうとこでリリーフできないのが今の習志野の課題ですわな。。
 S.F.@SFPGMR
2019/10/19 14:13:51
S.F.@SFPGMR
2019/10/19 14:13:51
飯塚くんはもういない。。
 S.F.@SFPGMR
2019/10/19 14:17:26
S.F.@SFPGMR
2019/10/19 14:17:26
5回裏終了 習志野 1-2 前橋育英 2点タイムリーで前橋育英逆転! #秋季関東大会 https://t.co/6niLlfe3ar

 S.F.@SFPGMR
2019/10/19 14:18:20
S.F.@SFPGMR
2019/10/19 14:18:20
やはり山内くん、ランナー背負うと制球が乱れるようですな。まあまだ2点取られただけですが。。打線に期待!
 S.F.@SFPGMR
2019/10/19 14:20:19
S.F.@SFPGMR
2019/10/19 14:20:19
しかし1年生エースの菊池くんは要所で締めるよいピッチングをしているようで、今後に期待が持てますな。
 S.F.@SFPGMR
2019/10/19 14:22:05
S.F.@SFPGMR
2019/10/19 14:22:05
習志野は球場整備の間に気持ちを切り替えて、普段通りの野球をすればいけると思うけどね。。
 S.F.@SFPGMR
2019/10/19 14:24:53
S.F.@SFPGMR
2019/10/19 14:24:53
このペースだと習志野は負け試合っぽいね。。とにかく左投手に対して良い印象はない。
 S.F.@SFPGMR
2019/10/19 14:26:05
S.F.@SFPGMR
2019/10/19 14:26:05
飴谷くんヒット。今日2安打か。。
 S.F.@SFPGMR
2019/10/19 14:28:50
S.F.@SFPGMR
2019/10/19 14:28:50
6回表終了 習志野 1-2 前橋育英 1塁牽制死。。 #秋季関東大会 https://t.co/cj9zAYWDMV

 S.F.@SFPGMR
2019/10/19 14:29:40
S.F.@SFPGMR
2019/10/19 14:29:40
前橋育英ヒット。山内くんにタイミング合ってきた感じですな。。
 S.F.@SFPGMR
2019/10/19 14:31:22
S.F.@SFPGMR
2019/10/19 14:31:22
習志野はちょっと打線がいい感じなので、逆に力みというか、粗さが出てしまってる感じがするんだな。。いつものコツコツした緻密な野球をここでやらんといかんような気がするんだけども。
 S.F.@SFPGMR
2019/10/19 14:33:08
S.F.@SFPGMR
2019/10/19 14:33:08
6回裏終了 習志野 1-2 前橋育英 #秋季関東大会 https://t.co/MkgbwOnUTD

 S.F.@SFPGMR
2019/10/19 14:36:50
S.F.@SFPGMR
2019/10/19 14:36:50
7回表。小林君ヒット!
 S.F.@SFPGMR
2019/10/19 14:40:29
S.F.@SFPGMR
2019/10/19 14:40:29
和田くん四球で一死1,2塁
 S.F.@SFPGMR
2019/10/19 14:42:21
S.F.@SFPGMR
2019/10/19 14:42:21
小澤君ヒット。2-2。
 S.F.@SFPGMR
2019/10/19 14:43:15
S.F.@SFPGMR
2019/10/19 14:43:15
角田くん死球。一死満塁で櫻井君。
 S.F.@SFPGMR
2019/10/19 14:43:46
S.F.@SFPGMR
2019/10/19 14:43:46
櫻井くん、つないでくれ~。。
 S.F.@SFPGMR
2019/10/19 14:44:26
S.F.@SFPGMR
2019/10/19 14:44:26
つないだ!!!! 4-2。1死2-3塁。
 S.F.@SFPGMR
2019/10/19 14:45:13
S.F.@SFPGMR
2019/10/19 14:45:13
前橋育英 菊池くん。ここで習志野に捕まる。。
 S.F.@SFPGMR
2019/10/19 14:45:39
S.F.@SFPGMR
2019/10/19 14:45:39
犠飛で習志野1点追加。5-2。
 S.F.@SFPGMR
2019/10/19 14:46:30
S.F.@SFPGMR
2019/10/19 14:46:30
二死三塁で山内くん。。
 S.F.@SFPGMR
2019/10/19 14:50:01
S.F.@SFPGMR
2019/10/19 14:50:01
7回表終了 習志野 4-2 前橋育英 でした。。 #秋季関東大会 https://t.co/rVmV1LaKHy

 S.F.@SFPGMR
2019/10/19 14:51:08
S.F.@SFPGMR
2019/10/19 14:51:08
苦手な左投手から3点取れたのは大きいね。。
 S.F.@SFPGMR
2019/10/19 14:52:44
S.F.@SFPGMR
2019/10/19 14:52:44
ありゃやっぱり5-2だよな。。 https://t.co/IYVVAqgSiO

 S.F.@SFPGMR
2019/10/19 14:54:27
S.F.@SFPGMR
2019/10/19 14:54:27
https://t.co/QwxRweIQan
 S.F.@SFPGMR
2019/10/19 14:58:06
S.F.@SFPGMR
2019/10/19 14:58:06
前橋育英1点返したか。。これで5-3。 https://t.co/0UF6jKIkDE
 S.F.@SFPGMR
2019/10/19 14:59:10
S.F.@SFPGMR
2019/10/19 14:59:10
7回裏終了 習志野 5-3 前橋育英 #秋季関東大会 https://t.co/hpWBN4rXbT

 S.F.@SFPGMR
2019/10/19 15:00:44
S.F.@SFPGMR
2019/10/19 15:00:44
https://t.co/iVdcBljp2Y
 S.F.@SFPGMR
2019/10/19 15:01:40
S.F.@SFPGMR
2019/10/19 15:01:40
やはり継投は左か。。
 S.F.@SFPGMR
2019/10/19 15:02:40
S.F.@SFPGMR
2019/10/19 15:02:40
https://t.co/hD7lV5ugTE
 S.F.@SFPGMR
2019/10/19 15:03:39
S.F.@SFPGMR
2019/10/19 15:03:39
東海大相模は7回コールドか。。やはりここで勝っても次が厳しいね。。
 S.F.@SFPGMR
2019/10/19 15:05:04
S.F.@SFPGMR
2019/10/19 15:05:04
ここで習志野、死球→犠打→ヒットで1点追加6-3。この1点は大きいね。。
 S.F.@SFPGMR
2019/10/19 15:05:48
S.F.@SFPGMR
2019/10/19 15:05:48
8回表終了 習志野 6-3 前橋育英 #秋季関東大会 https://t.co/LhHZKi9LVR

 S.F.@SFPGMR
2019/10/19 15:06:56
S.F.@SFPGMR
2019/10/19 15:06:56
このへんで習志野も継投したいところだけど、この点差ではそうもいかんなあ。。
 S.F.@SFPGMR
2019/10/19 15:07:53
S.F.@SFPGMR
2019/10/19 15:07:53
https://t.co/LroXeNuoq3
 S.F.@SFPGMR
2019/10/19 15:08:39
S.F.@SFPGMR
2019/10/19 15:08:39
https://t.co/LT9BfZiMr2
 S.F.@SFPGMR
2019/10/19 15:09:28
S.F.@SFPGMR
2019/10/19 15:09:28
堀井くん、山根くんに期待したいところだけど。。
 S.F.@SFPGMR
2019/10/19 17:01:32
S.F.@SFPGMR
2019/10/19 17:01:32
ちょっと外出してしまったが、7-3で習志野の勝利か。。次はあの東海大相模かあ。
 S.F.@SFPGMR
2019/10/19 17:16:14
S.F.@SFPGMR
2019/10/19 17:16:14
次は拓大紅陵かあ。花咲徳栄にもし勝てれば、センバツに近いのはむしろ拓大紅陵のほうかもしれん。。明日の試合は竹内くんのピッチングにかかっている。。
 S.F.@SFPGMR
2019/10/20 14:22:11
S.F.@SFPGMR
2019/10/20 14:22:11
あかん。序盤で大差がついてしまった。。
 S.F.@SFPGMR
2019/10/20 14:24:57
S.F.@SFPGMR
2019/10/20 14:24:57
6回で9-0かあ。。しかも無安打か。。厳しいなコリャ。。
 S.F.@SFPGMR
2019/10/19 18:35:33
S.F.@SFPGMR
2019/10/19 18:35:33
koa.jsはexpressの開発メンバーが開発しているらしく、こちらのほうがアクティブなように見えるな。。私は大したことしてないからkoa.jsに移行するのも簡単かもしれん。。
 S.F.@SFPGMR
2019/10/20 6:39:13
S.F.@SFPGMR
2019/10/20 6:39:13
そういうわけでブランチ作ってexpress→koaに移行することにしてみた。
 S.F.@SFPGMR
2019/10/20 18:42:40
S.F.@SFPGMR
2019/10/20 18:42:40
開発環境でkoa.jsを使ってhttp2で動かすことができるようになった。あとは自作のミドルウェア?を移植するだけですな。。
 S.F.@SFPGMR
2019/10/21 7:04:38
S.F.@SFPGMR
2019/10/21 7:04:38
webhookのハンドラ、いいのがあったのでこれに差し替えるか。。 https://t.co/NbuMobL6sB
 S.F.@SFPGMR
2019/10/21 7:06:09
S.F.@SFPGMR
2019/10/21 7:06:09
あとはトップページをどうするかですな。。デザインを変えたいんだよな。。
 S.F.@SFPGMR
2019/10/21 7:19:15
S.F.@SFPGMR
2019/10/21 7:19:15
cssも機能アップしてるから、キャッチアップが大変ですわ。。
 S.F.@SFPGMR
2019/10/21 7:25:38
S.F.@SFPGMR
2019/10/21 7:25:38
これシンプルで良さそう。 https://t.co/8g3YYaPt1T
 S.F.@SFPGMR
2019/11/4 8:26:00
S.F.@SFPGMR
2019/11/4 8:26:00
工夫した点としては、widgets.jsはレンダリング終了時にイベントを発火してくれるので、それを捕まえてminimasonry.jsのlayout()を呼んでいるところだろうか。各tweetの高さはJSによるレンダリングが完了しないと判明しないので、layout()は最後に処理する必要がある。
 S.F.@SFPGMR
2019/11/4 8:28:27
S.F.@SFPGMR
2019/11/4 8:28:27
あと一応レスポンシブに作ってるんだけどブラウザのサイズを変更すると妙な隙間が空いてしまう点も何とかせんといかんな。。
 S.F.@SFPGMR
2019/11/4 8:36:10
S.F.@SFPGMR
2019/11/4 8:36:10
あと各ツィートの横幅もある程度可変できるようにしたいんだよな。
 S.F.@SFPGMR
2019/11/4 8:38:09
S.F.@SFPGMR
2019/11/4 8:38:09
トップページはTwitterだけではなくて、Youtubeのアップデートとか、ブログの記事とか、Qiitaの記事とかをまとめて表示するつもりなんだけどね。10~30アイテム位でページングしようと思っているんだよね。
 S.F.@SFPGMR
2019/11/4 9:42:01
S.F.@SFPGMR
2019/11/4 9:42:01
これが今今の成果物ですがね。。まあ描画が遅いわ。。 https://t.co/Sh7wlM0GRr