Blenderエクスポータ
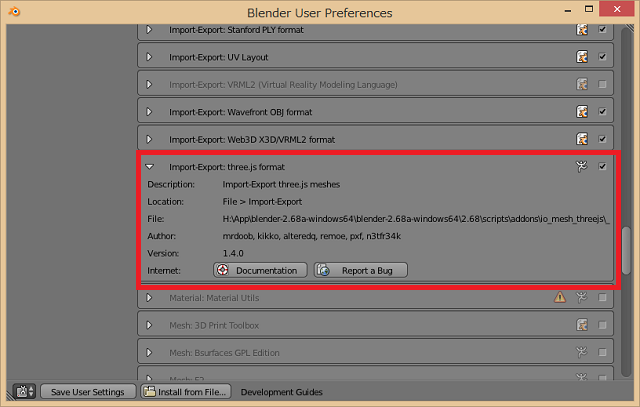
three.jsにはBlenderエクスポータがバンドルされているので、Blnederのアドオンとして組み込むとJSON形式でオブジェクトがエクスポートされ、それをTHREE.JSONLoaderで読み込むことができる。 組み込みはBlenderのアドオンディレクトリに組み込むだけだなので簡単である。アドオンを有効にするにはUser-Preference(Ctrl+Alt+U)→Addons→Import-Export:three.js Formatにチェックを入れる。

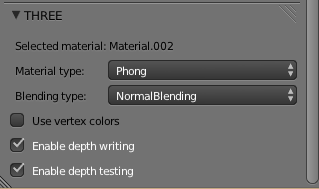
そうするとMaterialの項目にThreeというセクションができ、エクスポートするときの属性を指定することができる。

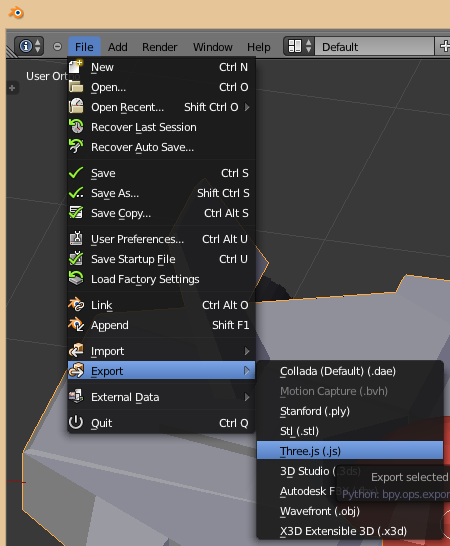
エクスポートするときにはFile→Export→Three.jsを選択する。

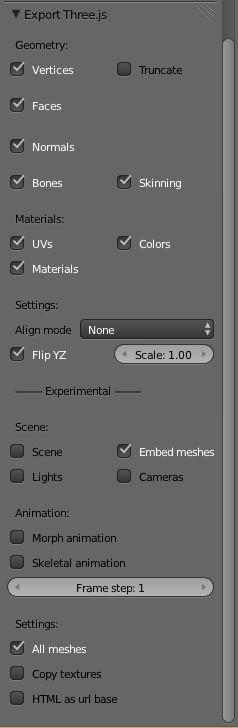
エクスポートするときにもいろいろな設定が可能である。必要な設定をしてエクスポートする。

エクスポートした結果
エクスポートした結果を表示してみた。
バンプ・マッピングを有効にするにはMaterial Typeを「Phong」にする。しかしBlenderでレンダリングした結果とはずいぶん違うが、それはシェーダーが異なるのだから当たり前か。溝がやけに太いね。ライティングや面にちゃんと色を付けるとか、テクスチャを貼るとかすればよくなるかな。