このサイトのブログ部分は自作の静的ブログ・ジェネレータを使って出力している。コンテンツはMarkdown+独自記法で書いて、素のHTMLコンテンツとAMP HTMLコンテンツの2種類にレンダリングしている。
AMPはモバイルページにおいてパフォーマンス向上をはかるためきつい制約を設けている。そのため自由にHTMLを使って書いている過去のページをAMPに適合させるのがとても面倒である。<img>タグのサイズ指定はしてないし、そこかしこに<script>タグはあるし、インライン・スタイルは使っている。AMPではこれはすべてエラーになる。これ以外にもいろいろ実装上のルールがあって、これをひとつひとつつぶしていかなくてならない。つぶさないとGoogleの検索結果に出てこないからね。私のサイトは9割以上検索流入だから登録されないとコンテンツはほぼ永久に見つけてもらえないのだ。
AMPのエラーチェック方法
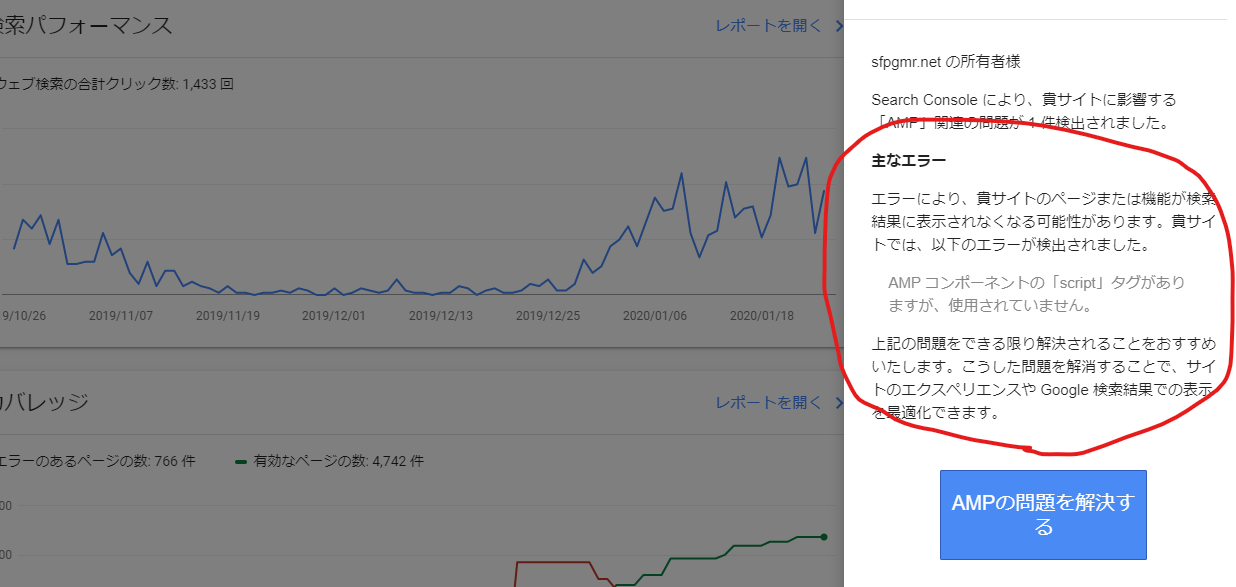
AMPのエラーはGoogle Search Consoleがアラートしてくれる。

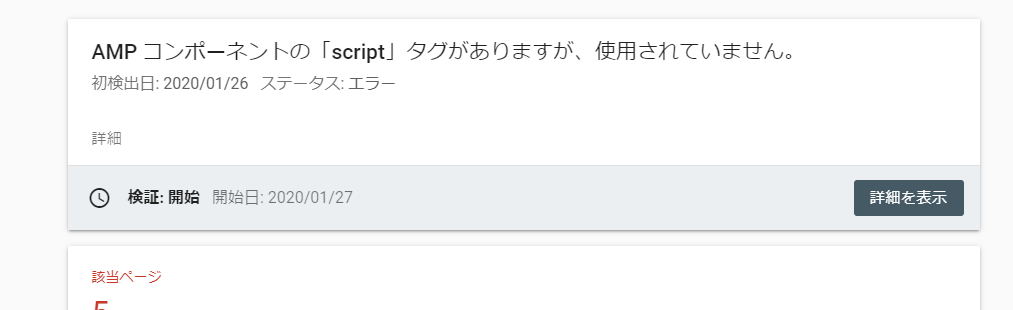
これを見てチマチマ修正していくわけである。上のスクリーンショットのエラーは「AMP コンポーネントの「script」タグがありますが、使用されていません。」というエラーである。「AMPの問題を解決する」ボタンをクリックすると詳細が出る。今回のエラーは5個ある。

このエラーは例えば「<amp-youtube>」のようなAMPタグがコンテンツ中にないのに、そのタグのサポート用スクリプトhttps://cdn.ampproject.org/v0/amp-youtube-0.1.jsを読み込んでいるときに発生する。
なのでこのエラーが出たページからamp-youtube-0.1.jsを読み込んでいる<script>タグを削らなければならない。
この問題に対応するために、静的ブログシステムのHTMLレンダリング時にコンテンツの中身を調べて必要なスクリプトを読み込むようにコードを修正した。
修正内容の検証
「修正を検証」ボタンを押すと検証され、解消されているか確認することができる。が、これが結構時間がかかる。ほうっておいてもクロール時にチェックしてくれるんだけどね。

これを繰り返してエラーを潰していく。ある程度は事前に対応できるんだけど、結構細かい制約もあって最初からすべてをフォローするのは難しいので、AMPエラーが出たら調査して修正というアプローチを取っている。なにせ<br>のclear="all"はNGだったりするのでね。。
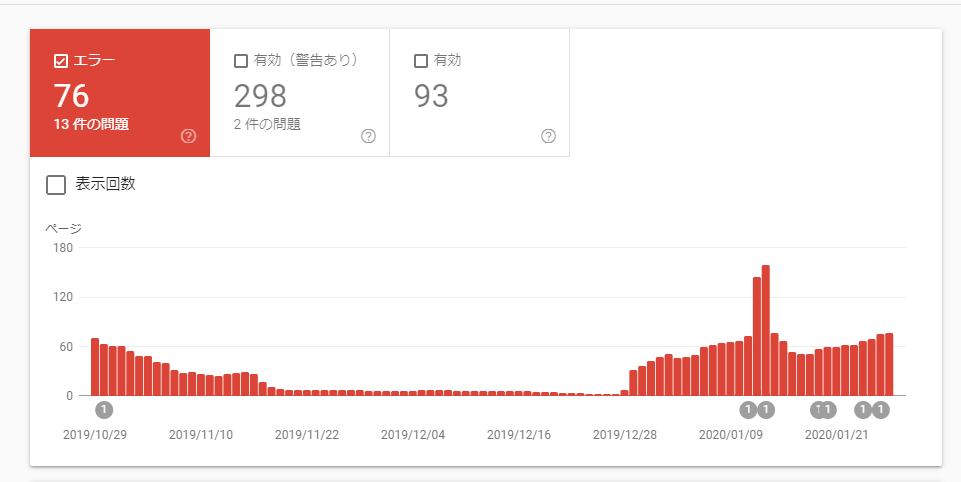
修正状況
ちょっと前にkoa.jsに移行したんだけど、その時にクロールエラーを起こしてコンテンツがほとんどGoogleのインデックスから削除されていた。今はほぼインデックスに再登録されたんだけど、AMPのエラーもそれに応じて増加してる。これを少しずつつぶしていってるのが今の状況である。

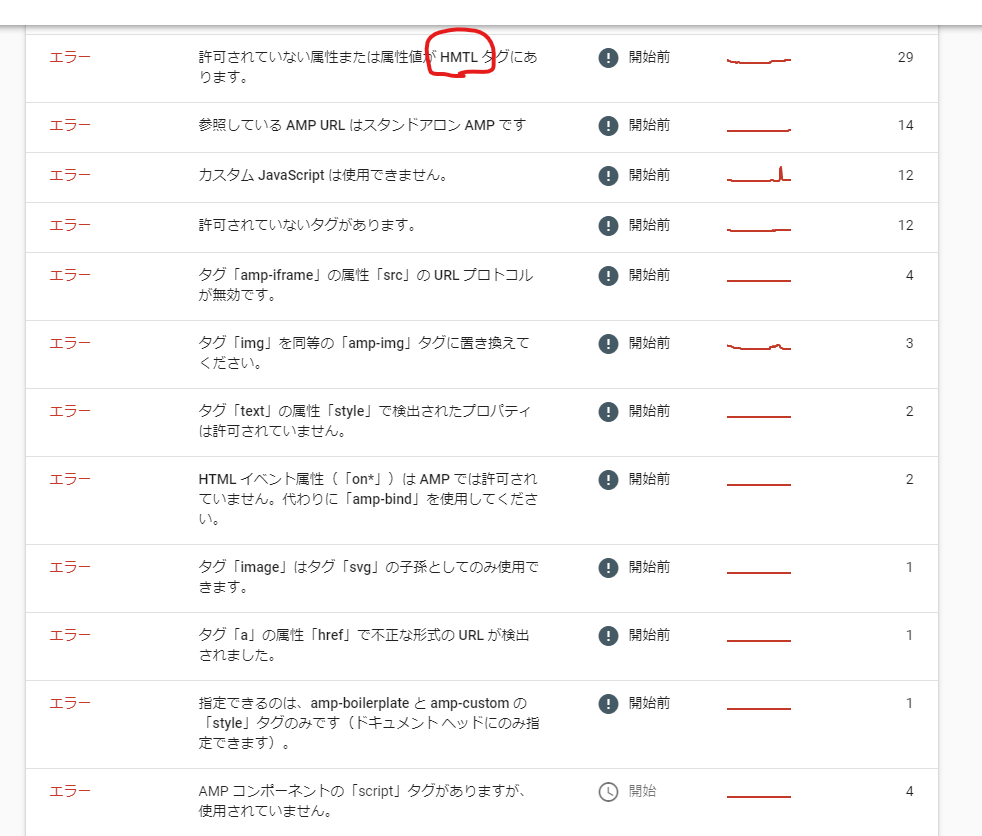
修正すべきエラー一覧は以下の通り。しかし一個Typoらしきものを見つけた。「HMTL」って「HTML」のことだよね。。