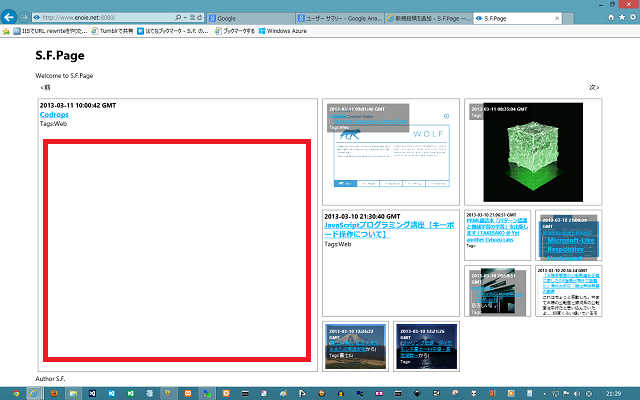
リンク投稿だと、以下の赤い四角の空白が開いてしまう。ここにリンク内容の一部分を表示したいなと考えている。
リンク内容の表示方法については以下の3つの方法を考えている。
iframeで表示する
これが一番簡単で実際試したりしているのだが表示が重いし、iframe表示を許可していないサイトはエラー表示になってしまうところが問題。
html2canvasを使ってHTMLのスクリーンショットを取り表示する。
このhtml2canvasというのは技術的に非常に面白いのだが、HTMLの変換精度という点で劣る。
wkhtmltoimageを使ってサーバー側で画像ファイルを作る。
wkhtmltoimageを使ってサーバー側でHTMLのサムネイル画像を作り表示する。node.js用のラッパーライブラリもある。簡単に実装できそうだが、でも処理時間が結構かかるんだよね。
さてどれでやるか、それともあきらめるか。。