Node Tools For Visual Studio
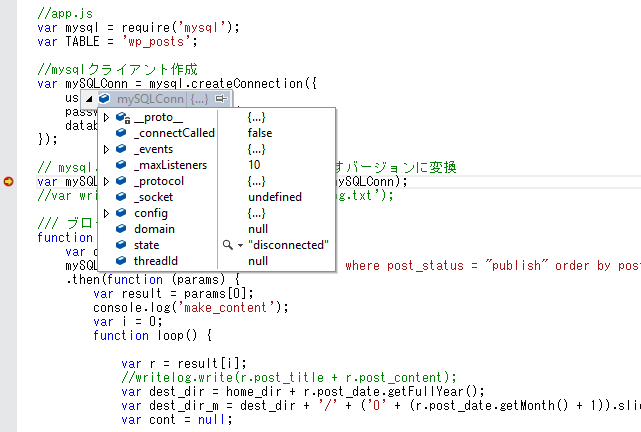
以前から使っているNode.js Tools for Visual Studioであるが、最近普通にデバッガが動くことを知った。 F5キーをおしてデバッグということが普通にできる。変数のウォッチとかもできるみたいだが、非同期処理内でブレークポイントを置くと変数の内容がちゃんと表示されなかったりするがβ版らしいところだ。
あとこのツール妙に重くなったりする。プロジェクトファイルの読み込みも遅い。使えないわけではないが何もしていないのに10%以上もCPU負荷がかかっているのは何なのだろうか。インテリセンスのDB作りが重いのだろうか。まだβ版だからしょうがないのかもしれない。βが取れたら改善されていることを期待することにしよう。
F5キーをおしてデバッグということが普通にできる。変数のウォッチとかもできるみたいだが、非同期処理内でブレークポイントを置くと変数の内容がちゃんと表示されなかったりするがβ版らしいところだ。
あとこのツール妙に重くなったりする。プロジェクトファイルの読み込みも遅い。使えないわけではないが何もしていないのに10%以上もCPU負荷がかかっているのは何なのだろうか。インテリセンスのDB作りが重いのだろうか。まだβ版だからしょうがないのかもしれない。βが取れたら改善されていることを期待することにしよう。
RequireJS
このライブラリもようやく使えるようになってきたが、CommonJS実装しているライブラリというか、RequireJSに対応しているライブラリでないと一工夫必要だったりするのがちょっとつらい。 この辺promiseを返さないAPIのハンドリングには一工夫必要なQに似ている。 このライブラリを使用するとインテリセンスが効かなくなるライブラリがあるのもつらい。たとえばQとか。こんなにインテリセンス頼みでいいのかとも思うが。構文を覚える気がないというか..。ECTをクライアントサイド使う
ECTはCoffeeScriptシンタックスのテンプレートエンジンである。このライブラリはnode.jsのテンプレートエンジンとして有名だが、クライアントサイドでも使用できる。これを使うと静的HTMLからデータを抜き出してレイアウト装飾が入ったテンプレートに差し替えることが容易にできる。 しかしECTをクライアントサイドで使うにはcoffee-script.jsのインクルードが必要である。計らずもCoffee Scriptを使うことになってしまった。表立っては使うつもりはないが。。