変更の動機
TumblrのBlog画面をほぼデフォルトのまま放置していたのだが、変えることにした。というのも動画を連続ポストした結果、無限スクロールだとスクロールが非常に遅くまた 1ページのリソースが増大しそうな気がしたので。そもそも動画を連続ポストした私が悪いのだが、テーマをページ単位のもので、1画面に多く表示できるものに変更することにした。
テーマの選択
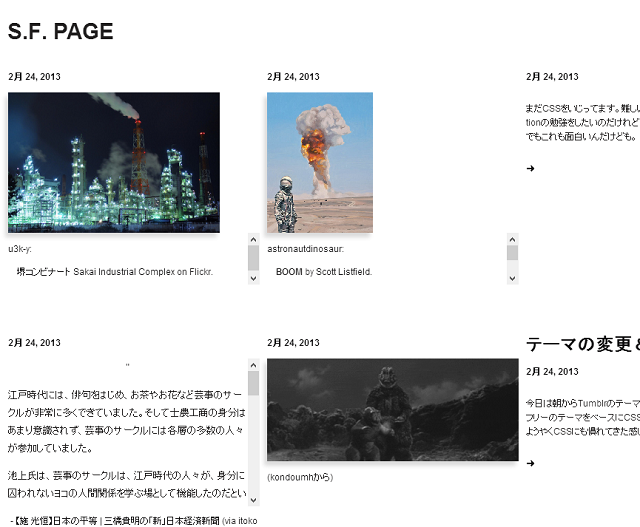
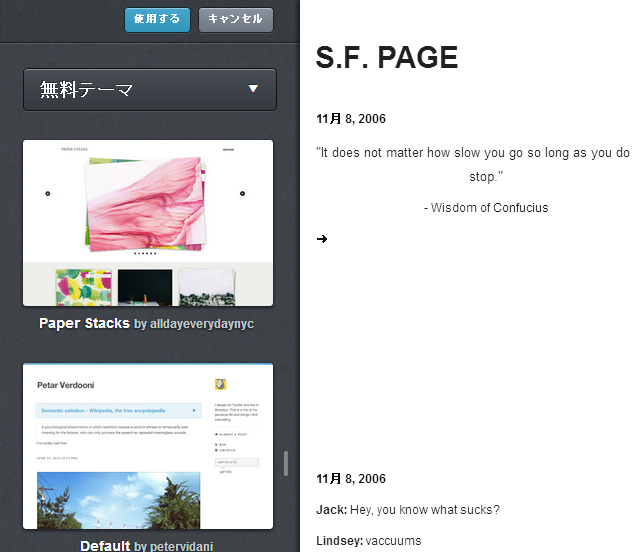
タイル状にコンテンツを表示できるようなものがないかなと探したところ、「Paper Stacks」を見つけた。これをベースにした。

CSSの修正
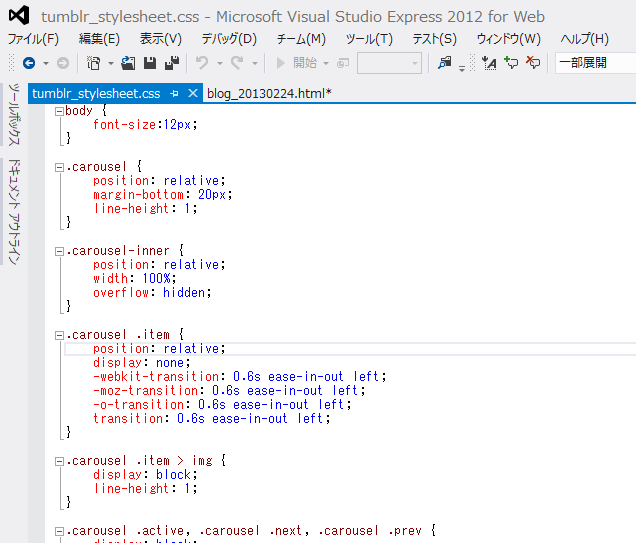
テーマファイルはCSSをクラウドからを読み込んでいたので、そのファイルをベースにCSSファイルを別に作り変更した。編集には今回VS2012Express For Webを使用した。CSSのソース整形機能と補完機能が結構よくできているので。Aptanaでもいいのだが、なぜかCSSのソース整形機能がうまく動作しなかった。

モバイル向けの画面も作ろうとしたが、どうも画面サイズを小さくするとYoutubeのプレーヤーが再生不能となるので、あきらめてTumblr標準のモバイル対応機能を使うことにした。
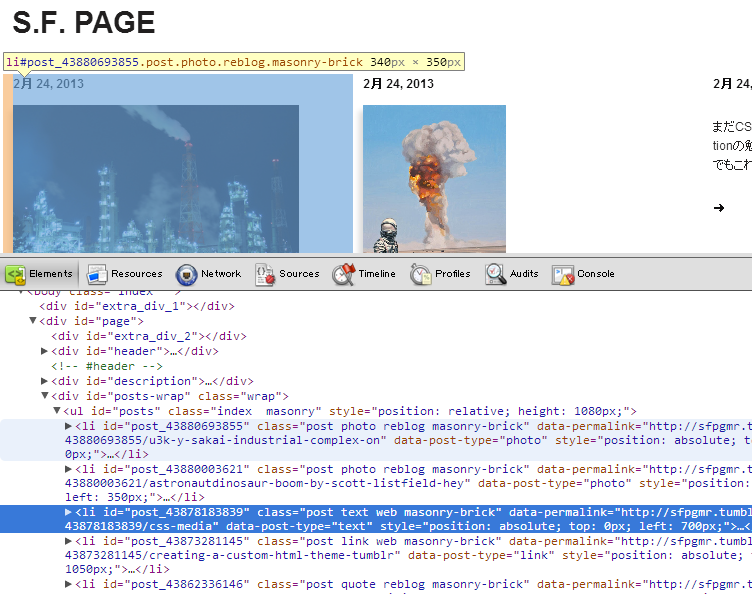
編集はChromeの「要素を検証」機能を使い、タグにどのようにCSSが適用されるかを調べながら行った。この機能は非常に便利だ。
完成?
完成品?は下記。CSSについてはかなり理解が進んだものの、まだまだしっくりこない。