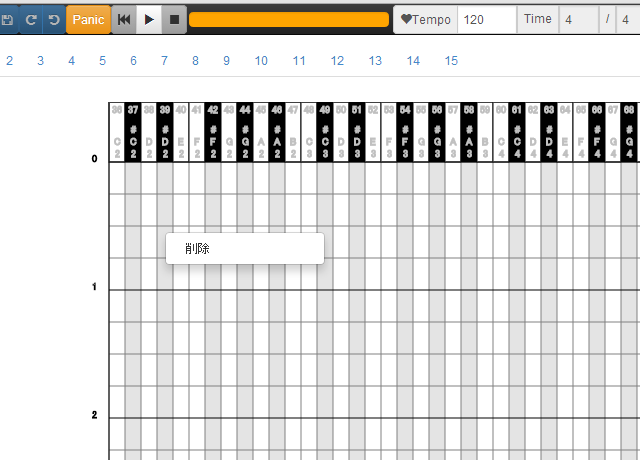
ワールドカップが始まったせいでさらにプログラミングに割く時間が無くなっているが、まあぼちぼちとやっている。今日はコンテキストメニューを作った。Bootstrapのdropdown-menuとあとはjQueryとの組合わせで比較的簡単に作ることができた。ピアノロール上で右クリックするとブラウザのコンテキストメニューではなくオリジナルのコンテキストメニューが表示される。

範囲選択やノートの個別選択や削除はコピペは技術的にめどがついているので、コンテキストメニューとあとはショートカットキーの実装方法を設計したらあとはゴリゴリ書いていくだけだが、日本代表敗戦ショックで今日はやる気がかなり萎えてしまった。今日の敗戦は本当にきつい。
それはさておき、UIコードをはしょるためのいいライブラリがないかなーと探しているとknockout.jsというものを見つけた。これはMVVMベースのライブラリで、うまく使えばUIとデータ間の双方向の同期コードを書く量が格段に少なくなるものである。どういうものかというとHTMLエレメントにビューモデルのどの項目にバインドするかを指定し、ビューモデルを定義するとHTMLエレメントとビューモデル間の同期処理が自動的に行われるようになる。これはWPFやWindows Store Appと似た仕組みである。WPF/Windows Store AppではこのマークアップはXAML上で行うのだが。
こういうライブラリってよくよく使い方をよくわかっていないとうまく実装を端折れないから、まずはドキュメントを読むことから始めている。内容をよく理解したうえで利用するかどうか判断する。
気になっているのはUndo/Redoとknockout.jsとの連携である。UIとデータが自動的に更新されるのでその間にUndo/Redoの処理を挟み込まねばならない。このようなカスタム処理を入れるとライブラリによっては非常に冗長なコードになったりするので。簡単にフックできるようになっているかどうか。もしくはライブラリにもともとUndo/Redoを支援する機能が備わっているか。