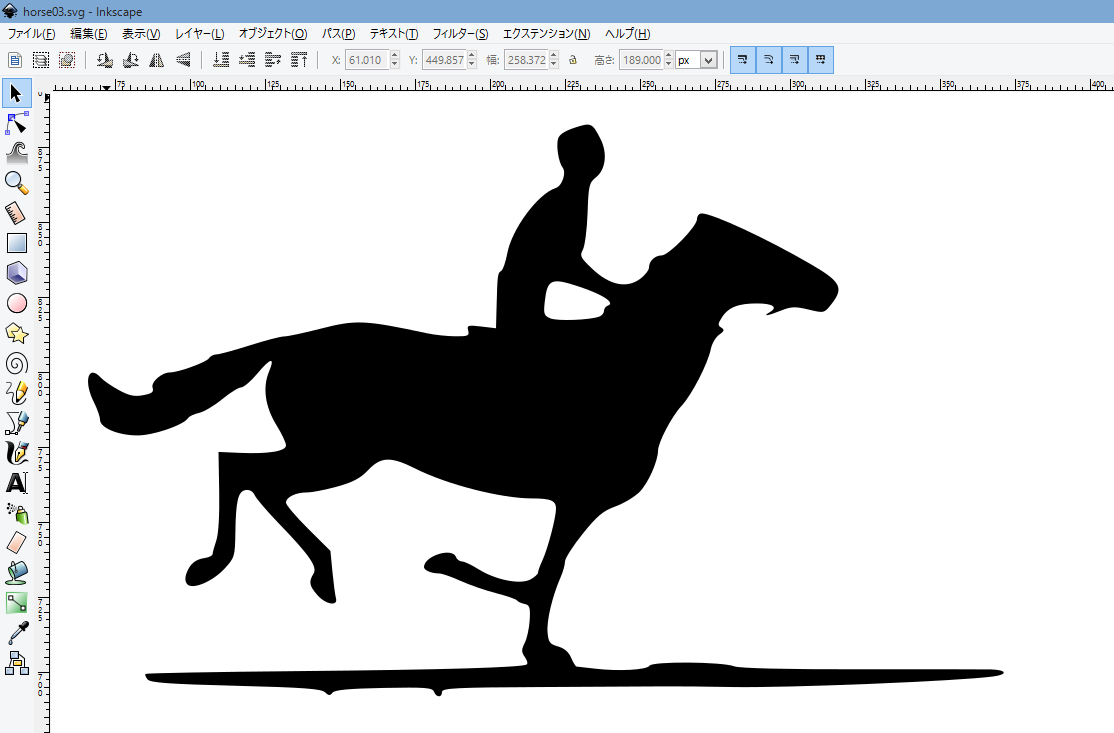
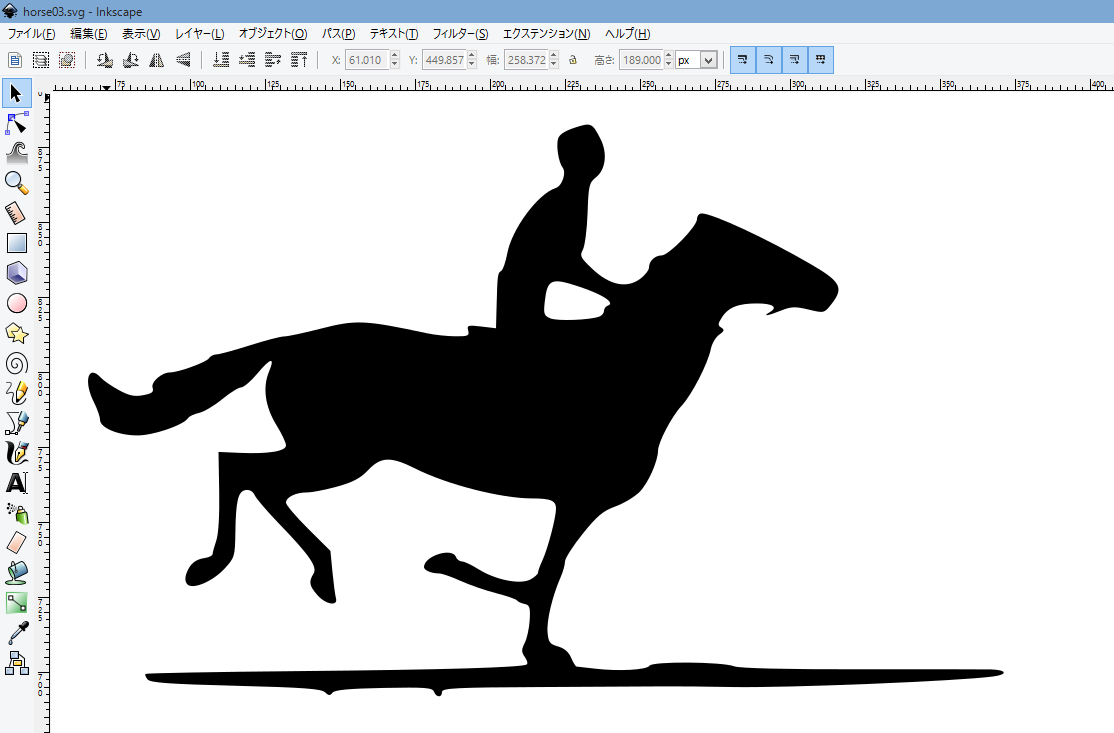
ビットマップをアニメーションしているだけでも工夫次第で相当なことができそうだ。がやはり拡大・縮小がきれいにできない。馬の形をgeometryで持てば拡大・縮小がきれいにできそうだし表現の幅も広がりそうなのでInkskapeでビットマップデータをトレースしてみている。かなり優秀だ。編集はそれなりに必要だが。

これでsvgに落とせる。さらにpath情報をgeometryに変換できればthree.jsで表示できるはずだ。そのようなコードがないかとググってみたらあった。
これを参考に作ればいけそうだ。
ビットマップをアニメーションしているだけでも工夫次第で相当なことができそうだ。がやはり拡大・縮小がきれいにできない。馬の形をgeometryで持てば拡大・縮小がきれいにできそうだし表現の幅も広がりそうなのでInkskapeでビットマップデータをトレースしてみている。かなり優秀だ。編集はそれなりに必要だが。

これでsvgに落とせる。さらにpath情報をgeometryに変換できればthree.jsで表示できるはずだ。そのようなコードがないかとググってみたらあった。
これを参考に作ればいけそうだ。