Webサイトのデザインの試行錯誤を続けている。この作業はゴールはない。しいていうと「飽きる」がゴールかな。 デザイン的には徐々にまとまってきている気もする。
しかしレスポンシブ対応というのは面倒な作業である。 デバイスに応じて、最適な解像度・ページ構造・操作方法で動くようにコードを書かなければならないからね。ただ今のところはそこそこ楽しんでやっている。新しい発見がいろいろあるからね。

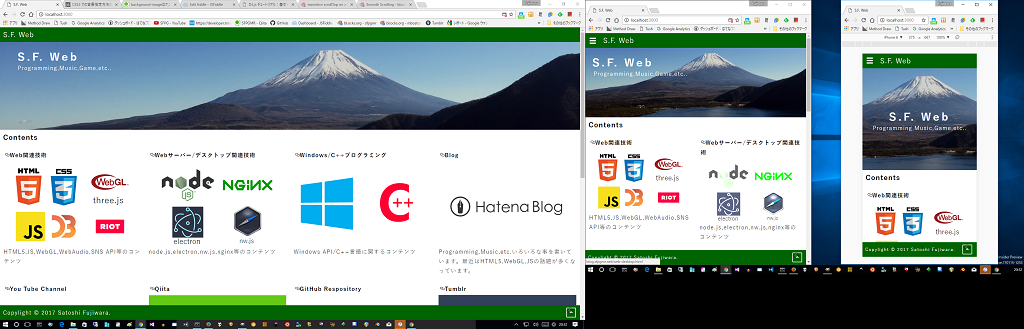
開発はVS CodeでHTML/CSS/JSのコードを書いて、gulpでビルドしている。CSSのビルドはcssnext、JSはrollupである。プレビューはbrowser-syncで行っている。これは複数のブラウザで操作の同期がとれるという優れモノのツールである。 上の画面のように、デスクトップ、タブレット、スマートフォンの画面サイズで表示してチェックしている。
プレビューでおかしくなければ、GitHub Pagesにプッシュし、iPhoneで表示してみて、崩れないかのチェックをしている。
今日はフッターの右下にボタンを作って、クリックもしくはタップするとスクロールアップしてトップに戻るというコードをd3.jsで書いてみた。一応動くようになったが、この動作をd3.jsで行うにはちょっと工夫が必要だった。
https://bl.ocks.org/humbletim/5507619
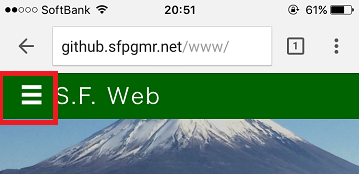
で、そのコードを仕込んでiPhoneで動くかチェックしたら、そのコードは動くけど、左上のハンバーガーメニューの左のマージンもしくはパディングが大きく、右側に少しずれていた。今回いじった部分とは関係ないのだが。

プレビューでは正しく表示されているのだが。。

何がおかしいのか今のところよくわからない。この問題はiPhone版Safariでも再現できた。ウェブインスペクターが使えれば原因がはっきりしそうだが、ホストがWin10なのでこれは使えない。XamarinのiPhoneシミュレータだとチェックできそうな気もするが、どうだろうか。
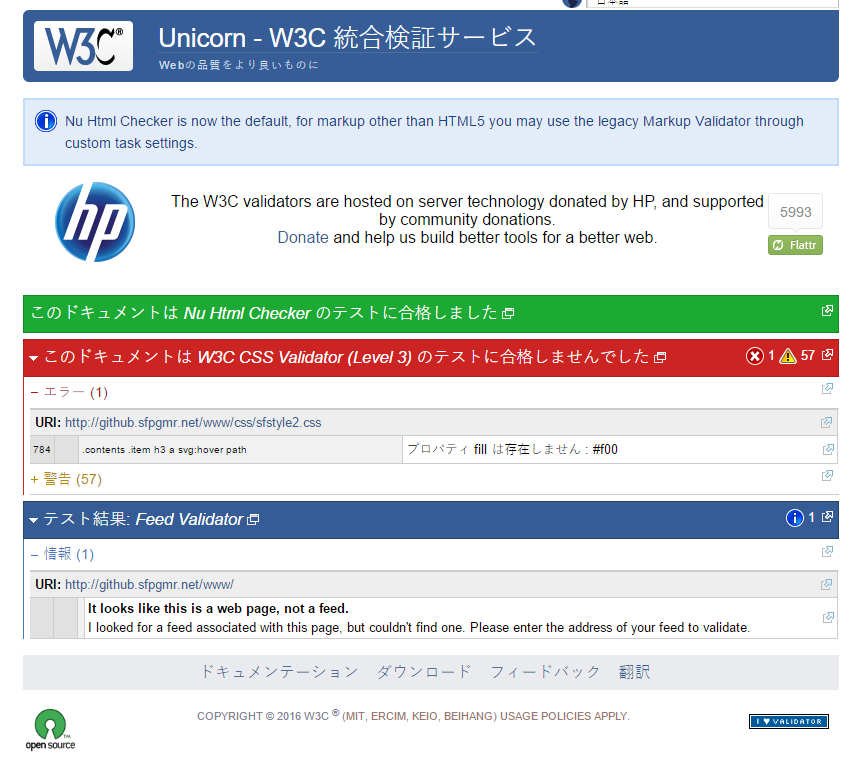
W3C Validatorでテストすると、CSSでエラーが発生していた。svgのfill属性はcss3的にはアウトなのですな。これはしょうがないか。。

あとRSSを出力したり、サイトマップも出力しないとなあ。。