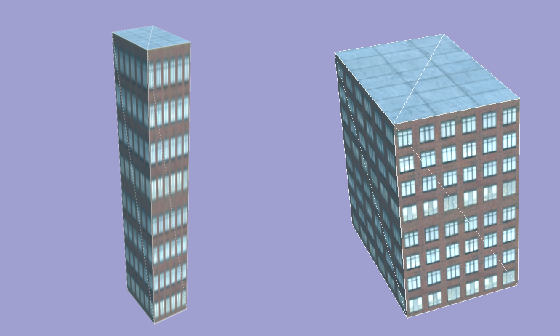
Open Street Mapの3D表示にチャレンジしている中で、表現的に一番気になるのはビルの高さに応じてうまくテクスチャが貼り付けられないことである。
これはthree.jsがuv座標に応じてテクスチャを伸縮してくれているからであるが、そのおかげで高いビルだと選択されるテクスチャによっては妙に窓が縦長なビルになってしまい、超高層ビルに見えなかったりする。

問題解決のために、ビルの階数をアトリビュートにして、カスタムシェーダで高さに応じてテクスチャ・サンプリングを変動させる(例えば60階だと窓が60個縦に並ぶようにサンプリングする)ようにしようかなと考えている。
これができないかなぁと今実装内容を思案&調査している最中である。これができれば、データ量はさらに増すけど、パフォーマンスをさほど落とさずにすむはずだ。データ量が増すのはmemory overflowのリスクがあるからちょっと気になるけど。。
THREE.ShaderMaterialは触ったことがないわけではないけども、ポストエフェクトのみの利用であった。ポストエフェクトはほぼ2D処理なので、頂点シェーダの出番はほとんどなく、フラグメントシェーダをちょこちょこいじるだけでよいので比較的簡単である。3Dだと座標変換を行わなければならないので、ちょっと難しい。
なので今ドキュメントを熟読しているところである。three.jsから与えられるuniform変数とかあるので、そのあたりもちゃんと押さえて使うなりしないと、three.jsがジェネレートするシェーダー・コードと互換性が保てなかったりするからね。。
できればWebGL2Rendererを使いたいけど、まだドキュメントにもきちんと記載されてないからねえ。。