ゲームの方向性
ぼちぼちとシューティングゲームの続きを作っている。
ゲームとしては一応完成しているのだが、敵配置が各面同じで、難易度(敵の攻撃頻度や弾数)がステージを追うごとに増していくだけなので、すぐ飽きる。
お手本にしているギャラガを今プレイしても多分すぐ飽きると思う。でも同じレベルの面白さかというとそうではない。敵の動きの滑らかさ・配置の巧妙さ・ゲーム性は私のものはオリジナルに全く及ばない。
そのあたりをお手本に近づけようかなと思うが、同じものを作るのはNGなので、オリジナルなところも出す必要がある。かといってグラフィック・リソースを大量に投入して現代風にアレンジするのはやりたくない。というかできない。ゲーム自体の面白さを追求して、すくなくとも私自身楽しめるようなものにしたい。
今後ゲームに追加したいものとして頭の中にあるものを書き出すと以下の通りである。
- 全方位に移動できることを念頭に置いた敵の配置・攻撃
- 中ボス・ボスステージを作る
- ボーナス・ステージの作成(休憩ステージ)
なんかごく当たり前の内容で画期的なものはない。
ただ、作り方としては昔任天堂の宮本さんが言っていた手法を踏襲しようと思っている。
- ゲームのパーツを作り、それが面白いかを確かめる。面白いと感じたら、さらにそれを足がかりに新たなアイデアを練り、最終的には全体の構成を固める
というボトムアップ的なアプローチである。
エディタの作成
ゲーム作りの方向性としては以上の通りなのだが、宮本さんの手法をまねるには
- パーツを作り
- 遊んでみて確かめる
ということを反復して行う必要があり、この部分に多くの時間を割かれる。ゲーム作りは私にとってあくまで趣味なので、かけられる時間はごく少ない。加齢もあってある程度体のメンテナンスに時間を割かねばならないし、若い時のように睡眠時間を削って作るなどという芸当も翌日の仕事に著しく支障がでるため、できない。映画も観たいし高校野球も観たいし、テレビも観たいしね。。
なので趣味とはいえ、このような反復作業の生産性を上げないと実現までにかなりの時間を要するし、時間がかかりすぎることはそれ自身モチベーション低下の原因となり、ついには放置という結果を招いてしまうのでなんとかしなくてはいけない。
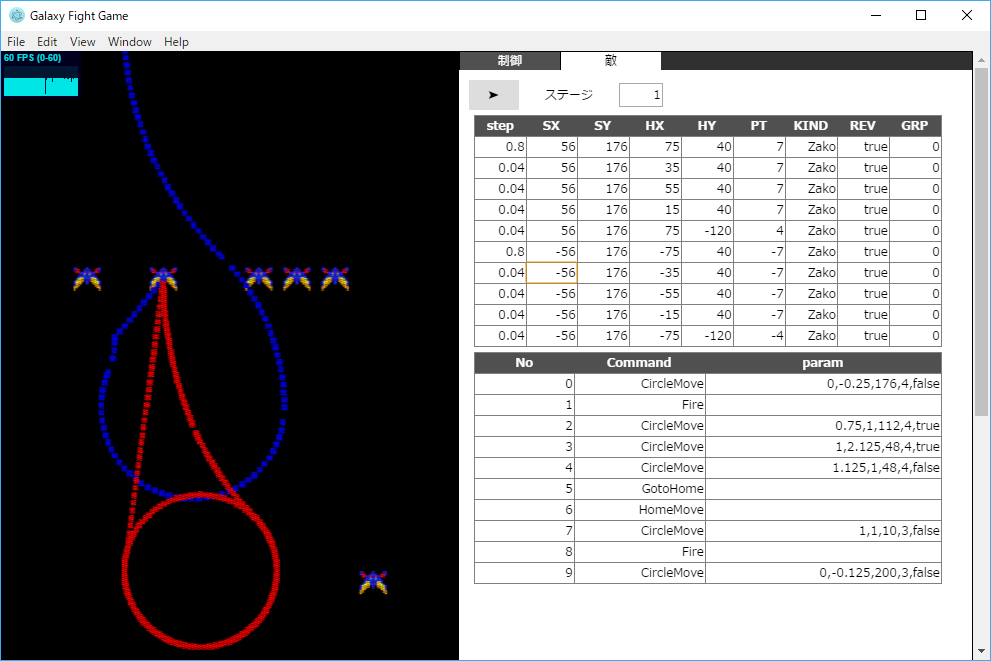
そういうわけで生産性を上げるためのエディタを今作っている。というか以前electronで実装しかけのものがあり、それを続けて作ることにしたのである。このエディタ自体は、Web Audio APIベースのモジュラー・システム用のシーケンス・エディタがベースとなっている。これも放置しとるなあ。。

UIはd3.jsで作っている。ちょっと話は逸れるが、d3.jsはDOM操作ライブラリとしては最高だと思っている。jqueryよりも洗練されており、とくにデータ・バインディングの考え方が素晴らしい。d3.jsはsvgでグラフを作るライブラリだと思う方が多いのではないかと思うが、それはグラフ描画系のアドオンが最初からそろっているからである。「DOM操作・データバインドの設計が素晴らしさ」&「アドオンが最初から充実している」ので、データに基づいてたグラフ描画が簡潔なコードで書けるのである。
そうはいってもd3.jsでゼロからUIを構築するのはいささかやりすぎな面も否めず、やっぱりUI構築に特化したライブラリ(angulerとかriot.jsとかね)で作るかもしくは併用するのがベストだと思う。そう思ったのは作成したコードを見直してみて、機能のわりに複雑で理解困難になってしまっていたので。歳のせいで忘れてしまってるせいもあるけどね。。
なんとか理解して、そのあとd3のバージョンをv3からv4に上げたんだけど、以下の修正が必要だった。
- attr/styleメソッドでオブジェクトでのパラメータ指定ができなくなった
d3.selectAll('#aa').attr({"aa":"bb","cc":"dd"})
// ↓
d3.selectAll('#aa').attr("aa","bb").attr("cc","dd");
- callで呼び出した
functionのthisは呼び出したオブジェクトのthisが入っていたが、undefinedになり、代わりにfunctionの第一引数にセットされるようになった
func(){
this.attr("aa","bb");
}
d3.selectAll('#aa').call(func);
// ↓
func(o){
o.attr("aa","bb");
}
d3.selectAll('#aa').call(func);
まだ機能的に全然足りてないので、引き続き機能を実装して完成させるつもりである。