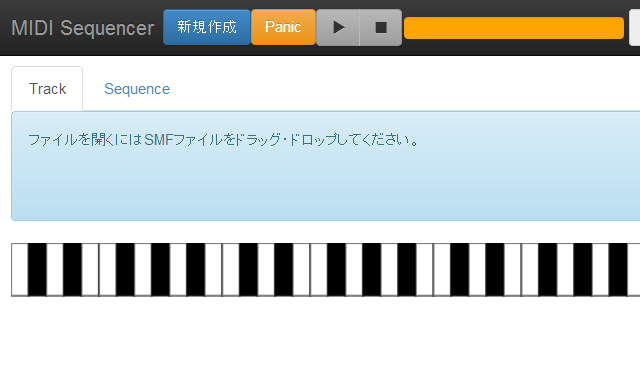
ようやくシーケンスエディターを作成しはじめた。エディター部分をどのように作ろうか1週間ほど考えていたが「Single Track DAW」サンプルに倣い、canvasを使ってUI部分を作ることにした。canvasは1-2年ほど前にいじって遊んでいたのでまあそんなにハマるところもなかろうと思っていたのだがいきなりハマってしまった。canvasタグってcssのwidth,heightと、アトリビュートのwidth,heightって別物なのである。普通のエレメントのようにcssにwidth,heightのみを設定しても意図した設定にはならず、アトリビュートで指定する必要があるのだ。これは仕様である。たとえばcanvasビットマップを320×240として、cssのwidthを800x600とすると拡大表示される。レトロゲームのビットマップサイズだと小さすぎるので適度に拡大し表示するときに使えるかもしれないが、このおかげで小一時間ハマってしまった。それでようやくcanvasにピアノロールの上端に表示する鍵盤の模様を描画できたところで昨日はモチベーションが尽きてしまった。ルーズベルト・ゲームが観たかったのもあるけど...。

ステップ入力画面の横に縦ピアノロール画面、さらにはエフェクトグラフを表示する画面が横に並ぶようなイメージで作っていくが、いつ完成することやら。。
jQueryのコーディングは手慣れてきて結構楽しくなってきている。特にメソッドチェインが楽しい。 ただにわか作りなので稚拙な部分も多分にあると思うが。このコーディングしてすぐ実行して確認できるのがいいんだよなぁ。。これでネイティブコードに匹敵するほどの速度がでればいうことないのだが。