キャラクタのグラフィックリソースを作り始める
自機キャラクタのグラフィックをblenderで作り始めた。
blenderはフリーのモデリングツールでは一番有名なものである。このツールを選んだ理由は過去何度かこのツールを使ったことがあるからだ。 blenderはモデリングだけではなくて、レンダラー、アニメーション、ゲーム作成までできるという高機能なものである。
ただ使い方はすっかり忘れてしまっているので、入門しなおしだが。
で、blenderでキャラクターのグラフィックを作り始めたのだが、やっぱり時間がかかる。このペースだと今年中にゲームを作るために必要なリソースを作成できるかどうかも危ぶまれる。このまま進めても挫折は必至で、なんとか工夫して回避しなければならない。 こういうメカキャラクタを簡単に作るツールが確かあったな。。ということで思い出したのがDOGA-L1だった。
http://doga.jp/2008/programs/dogal/dogal1/index.html
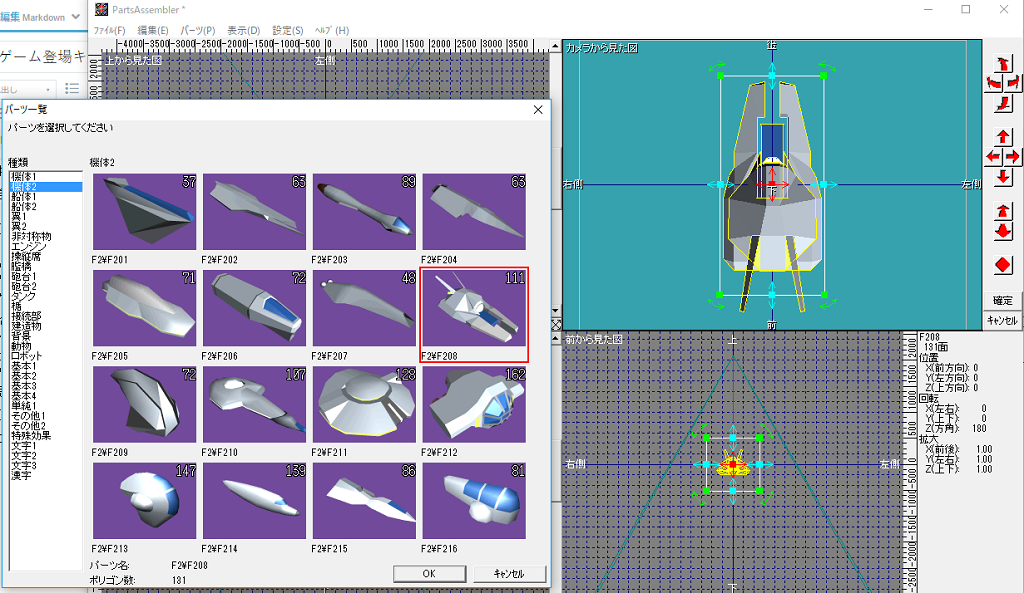
このツールは、用意されているパーツを組み合わせて、簡単にメカキャラクタを作成することができる。

dxf、VRML、xファイルのいずれかでエクスポートが可能であるので、エクスポートしたデータをblenderに読み込み、加工すればモデリングにかける工数を削減することができそうである。 私がやってみたところ、VRMLでエクスポートし、Blender側ではX3D extensible 3Dインポータでインポートするのが一番良かった。下はインポートした画像を若干編集したものである。

これを以下のサイトの手順に従って、three.js用のjsonファイルにエクスポートし表示してみる。
表示してみた結果は以下である。
これで先ずは自機(マイシップ)のデザインを行い、three.jsに取り込んで動かすところまで作ってみる。
動作サンプル
ソースコード・リソース
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Blenderのオブジェクトをthree.jsにインポートする</title>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/three.js/97/three.min.js"></script>
<script type="text/javascript" src="https://threejs.org/examples/js/controls/OrbitControls.js"></script>
<script>
var mesh, renderer, scene, camera, controls;
var width = window.innerWidth,
height = window.innerHeight;
document.addEventListener('DOMContentLoaded', function () {
// シーンの用意
scene = new THREE.Scene();
// カメラの設定
var fov = 45, // 画角
aspect = width / height, // アスペクト比
near = 1, // 手前
far = 700; // 奥行き
camera = new THREE.PerspectiveCamera(fov, aspect, near, far); // カメラの準備
camera.position.set(0, 0, 50); // カメラ位置の設定
// マウスでぐりぐりできるようにする
controls = new THREE.OrbitControls(camera);
// レンダラーの設定
renderer = new THREE.WebGLRenderer(); // レンダラーの用意
renderer.setSize(width, height); // サイズを指定
var bgColor = 0x000000;
renderer.setClearColor(bgColor, 1); // 背景色を指定
document.body.appendChild(renderer.domElement); // bodyへ追加
// ライトの設定
var lightColor = 0xffffff; // ライトの色
var directionalLight = new THREE.DirectionalLight(lightColor); // ライトの色を指定
directionalLight.position.set(1, 1, 1); // ライトの位置の設定
scene.add(directionalLight); // ライトの追加
var ambientLight = new THREE.AmbientLight(0x808080);
scene.add(ambientLight);
// jsonファイルの読み込み
var loader = new THREE.JSONLoader();
var json = './test.json';// jsonパスの指定
loader.load(json, function (geometry, materials) {
var faceMaterial = new THREE.MeshFaceMaterial(materials);
mesh = new THREE.Mesh(geometry, faceMaterial);
mesh.position.set(0, 0, 0);
mesh.scale.set(15, 15, 15);
scene.add(mesh); // シーンへメッシュの追加
render(); // レンダリング実行
});
});
// レンダリング処理
function render() {
var speed = 0.005; // 追加される値
controls.update();
// メッシュの回転
var meshRotaX = mesh.rotation.x + speed,
meshRotaY = mesh.rotation.y + speed,
meshRotaZ = mesh.rotation.z + speed;
mesh.rotation.set(meshRotaX, meshRotaY, meshRotaZ);
renderer.render(scene, camera); // レンダリング
requestAnimationFrame(render); // ループ処理
}
</script>
<script type="text/javascript">
if (!window.location.hostname.match(/localhost/)) {
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-15457703-9', 'auto');
ga('send', 'pageview');
}
</script>
</head>
<body>
</body>
</html>