はじめに
まずはFBXファイルを表示することにしたが、これは意外と簡単にできた。VS2012でもできたらしい。

.cmoファイルのビルド
「追加」VS2013での3Dモデル新規追加でFBXファイルを作成し、その中にツールボックスからティーポットを選んでドロップする。ディフューズとかスペキュラーとかいじって保存。

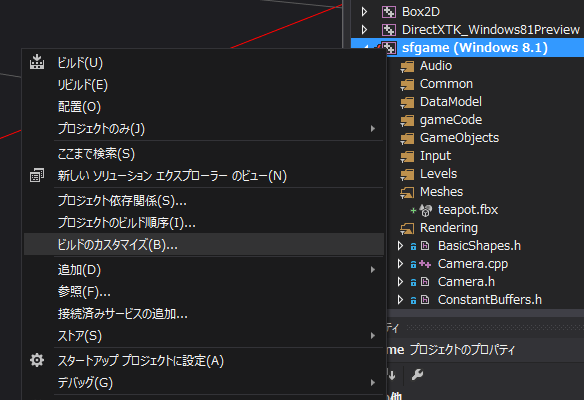
このFBXファイルをビルドするにはソリューションエクスプローラーからプロジェクトを右クリックして「ビルドのカスタマイズ」をクリック。

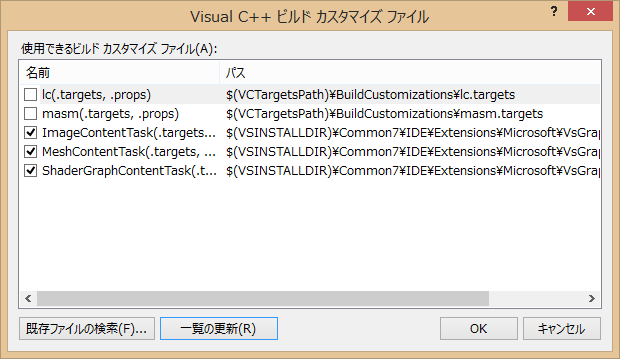
MeshContentTaskにチェックを入れ、閉じる。

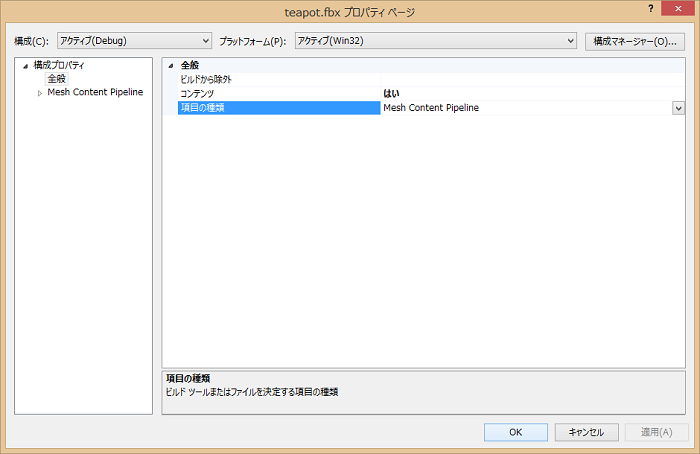
そしてFBXを右クリックし「プロパティ」を選択、コンテンツに「はい」を、項目の種類に「Mesh Content Pipeline」を選択する。

これでビルドすると.cmoファイルが生成できる。
.cmoファイルの表示
この.cmoファイルは、DirectXTKのModelに読み込み、表示できる。読み込みを行うのはModel::CreateFromCMO関数である。この関数でシェーダーとか描画に必要なオブジェクトもすべて生成される。
m_EffectFactory.reset(new EffectFactory(m_d3dDevice.Get()));
m_Model = Model::CreateFromCMO(m_d3dDevice.Get(), L"teapot.cmo", *m_EffectFactory);
レンダリングはModel::Drawで描画できる。意外と簡単である。
CommonStates states(m_d3dDevice.Get());
m_Model->Draw(m_d3dContext.Get(), states, world, view, projection);
あとはBlenderでモデルを作ってFBXで吐き出してどうなるかですな。。